이 포스팅의 목차
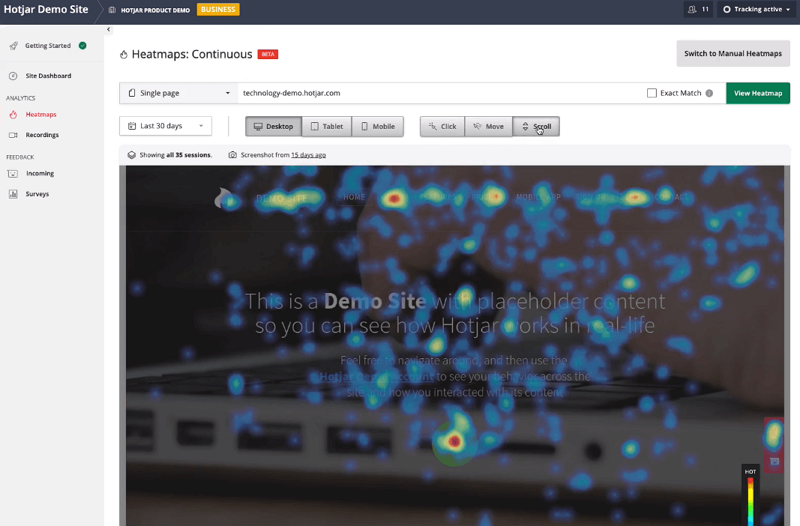
Toggle서비스 제공자가 push 하고 싶은 서비스 혹은 컨텐츠를 방문 고객들에게 자연스럽게 제시하는 방법을 찾는 유용한 도구 중에 하나가 Heatmap 시각화입니다.
이번 포스팅부터 몇 회에 걸쳐 UX 평가에 매우 유용한 도구인 Click 혹은 Scroll 시각화를 구글 태그 매니저와 구글 애널리틱스를 활용하여 측정하는 방법을 알아보겠습니다.

Heatmap 시각화 유료 서비스를 사용하기 망설여 집니다.
*. 번거로운 비용 지불 절차
유료 서비스를 이용해 Heatmap으로 웹사이트 화면을 시각화하면 UX 관련 시사점을 분석할 수 있습니다.
처음에 결과 보고서를 보면 기대 이상으로 자동화된 UI 측정 기술에 감탄하기도 합니다. 그런데 설명력이 충분한 데이터를 얻으려면 부담스러운 비용 결제를 해야 합니다.
새로운 서비스의 비용을 결제하는 절차는 대부분의 회사에서 번거롭습니다.
*. 몇 번 반복하면 뻔해지는 결론
최초에 Heatmap 시각화를 작동시켜 보면 그 동안 몰랐던 사용자의 마우스 행태를 이해해서 UX를 현격히 개선하기도 합니다.
그런데 사람들의 행동이 생각보다 다양하지 않기 때문에 몇 가지 주요 UX 시사점을 발견하고 이해한 후에는 비슷한 결과들이 반복되곤 합니다.
그래서 비용 지불 절차가 더 번거롭게 느껴지곤 합니다.
매우 정교한 두 세번의 테스트로도 충분한 경우가 많기 때문에 아무리 살펴봐도 이해하기 어려운 부가 기능과 수 개월 약정 사용과 관련된 비용 집행을 위한 기안 작성 절차가 더 길고 복잡하게 느껴지곤 합니다.
일반 방문자의 사이트 체류 행태는 그 원리가 비슷하기 때문에 왠만큼 도전적인 UI가 아니라면 사실, 최초의 Heatmap 시각화를 통해 얻은 시사점으로 사용자 행태를 충분히 짐작하는 경우도 많습니다.
*. 다층 레이어나 반응형 Tile에서 애매해지는 결론
Heatmap 서비스 제공사들이 부지런히 시각화 기술을 개선하고 있지만 UI 기술의 발전 속도는 더 빠릅니다.
복잡한 팝업 레이어 구조 혹은 브라우저의 화면 폭에 따라서 움직이는 동적인 Tile 구조의 레이아웃에 대해서 Heatmap이 제시하는 결론은 오히려 더 혼란스러울 뿐입니다.

Heatmap 시각화 결론은 난해해집니다.
그래서 비용 지불 절차가 더 번거로워지곤 합니다.
Heatmap을 정확하게 시각화하려면 Heatmap이 잘 작동하는 UI 구조를 잡아야 하는데 애초에 Heatmap을 시각화 하려던 이유가 Heatmap이 정확하게 시각화되는 조건 확인이 아니고 현재 UI에서 방문 고객들의 UX를 이해하는 것이라는 역설에 빠지기 때문입니다.
*. 마우스 커서와 시선은 같이 움직인다?
Heatmap 시각화의 가치는 아래와 같은 학술적인 주장에 근거하는 경우가 많습니다.
“카네기 멜론 대학 교수가 2001년에 발표한 논문에 의하면,
마우스와 시선의 움직임은 84~88% 상관관계가 있다고 언급되고 있습니다.”
– Source: https://sitest.jp/kr/heatmap/
얼핏보면 매우 설득력이 높은 연구 결과를 인용한 것 같습니다.
하지만, 위 연구의 근본적인 문제 중 하나는 2022년 기준으로 21년 전인 2001년의 UX 연구라는데 있습니다.
당시의 연구 대상이었을 가능성이 높은 Windows 98에 적용된 UI 프레임웍에서 아이트래커를 사용하지 않고 마우스 커서의 움직임을 Heatmap으로 시각화시키기만 해도 사용자 시선 이동 설명력이 높다는 발견은 당시에는 매우 의미있는 연구 결과일 수 있습니다.

왜냐하면 당시에도 지금과 동일하게 아이트래커를 사용한 UX 평가는 매우 비쌌기 때문입니다.
하지만 브라우저에서 사용성이 정교하게 검증된 수 많은 오픈 소스 UI 프레임웍이 존재하고 마우스를 아예 사용하지 않는 스마트폰 시대에서는 그 소중한 의미가 퇴색되었을 가능성이 있습니다.
Heatmap 분석 가치가 생각보다 빨리 사라질 수 있습니다.
그래서 여러가지 내부 상황을 관리하느라 가뜩이나 머리가 아픈 발주처의 담당자분들은 행정 절차를 거치지 않고 비슷한 수준의 UX 평가 지표를 확인하는 방법도 필요합니다
경영진에게 중간 보고할 때 화려한 Heatmap을 사용하면 화룡점정이라는 확신이 든다면 수십만원의 비용을 기안 처리하는 것은 전혀 망설여지지 않습니다.
하지만 이 비용을 왜 써야 하는지 아무도 모르거나 이 비용을 써야한다고 경영진을 설득해야 할 때가 문제입니다.
그런 때에는
구글 태그 매니저 + 구글 애널리틱스로 시작하세요.
명시적으로 태깅된 모든 DOM 요소의 click 이벤트를 구글 태그 매니저와 구글 애널리틱스로 측정할 수 있습니다.

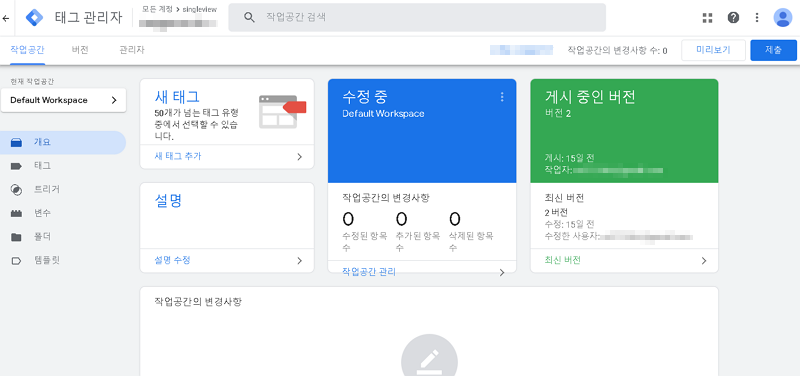
구글 태그 매니저를 활용하면 Heatmap 시각화에 필요한 로우 데이터를 추출할 수 있습니다.
사실, 구글 태그 매니저로 이러한 지표를 추출해야 하는 이유는 구글 애널리틱스 구버전에서 제공하던 In-Page Analytics 기능이 Google Analytics 4에서 중단된 것으로 보이기 때문입니다.

구글 측에서는 2023년 7월 1일부터 구글 애널리틱스 구버전인 Univeral Analytics는 데이터 수집이 중단될 것이라고 공지했습니다.

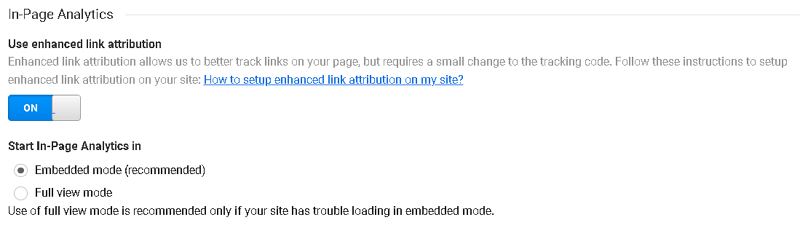
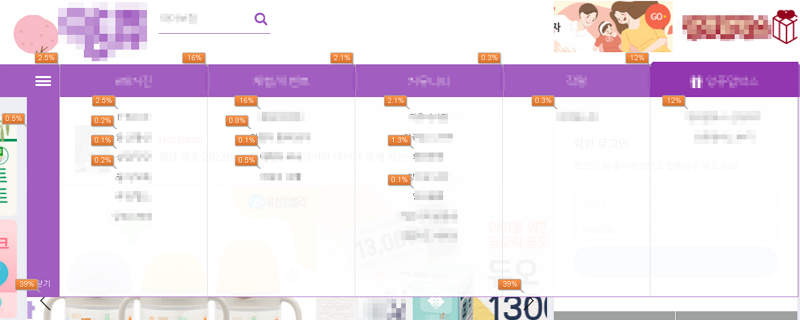
Universal Analytics가 무료로 제공하는 위의 Enhanced link attribution 화면을 보면 유료 Click Heatmap 서비스보다 못한 점이 없습니다.
오히려 link attribution에 정확히 CTR이 태깅되기 때문에 모호한 색상 강도로 표시되는 heatmap보다 더 정확하게 분석할 수도 있습니다.
하지만 안타깝게도 현재의 구글 애널리틱스 4를 살펴보면 유용한데 승계되지 않는 기능들이 꽤 있습니다.
더하여, Universal Analytics는 신규 계정 생성도 중단되었기 때문에 2023년 7월 1일 이전에 구글 애널리틱스 4에 In-Page Analytics 기능이 추가되기만 기다릴 수도 없는 상황입니다.
구글 태그 매니저로 Universal Analytics의 In-Page Analytics를 흉내낼 수 있는 원리는
모든 요소 – 클릭 – 트리거를 적절히 활용하면 끝입니다.
다음 포스팅에서 하나씩 살펴보겠습니다.
