이 포스팅의 목차
Toggle이번 포스팅에서는 구글 태그 매니저로 Click Heatmap의 데이터를 더 정교하게 수집하는 방법을 알아보겠습니다.
1. 글로벌 태그 생성하기
구글 애널리틱스 4의 글로벌 태그 생성 방법을 모르시면 아래의 포스팅에서 2항까지 따라하시고 기본 작동을 확인하세요.
유니버설 애널리틱스(=구버전)의 글로벌 태그 생성 방법은
아래의 포스팅에서 3항까지 따라하시고 기본 작동을 확인하세요.
단, 유니버설 애널리틱스(=구버전)는 2023년 7월 1일부터 데이터가 갱신되지 않습니다.
아직 유니버설 애널리틱스만 사용하신다면 이제는 정말로 구글 애널리틱스 4로 이전하셔야 합니다.
2. 기본 변수 추가하기
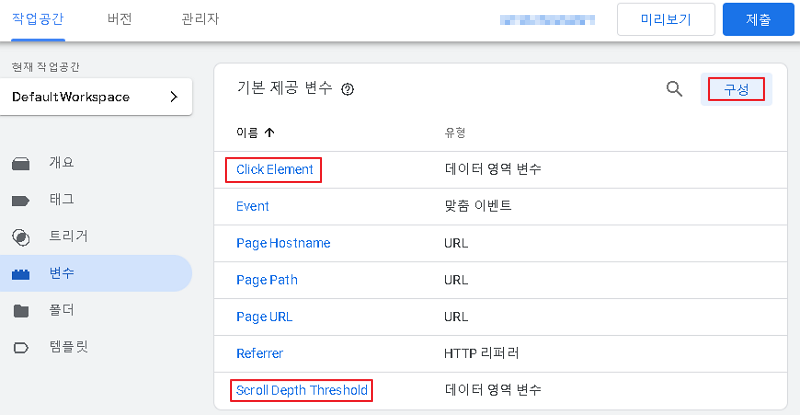
구글 태그 매니저는 페이지에 존재하는 모든 DOM 요소의 클릭 이벤트를 추적하기 위한 기본 변수를 제공합니다.

위의 캡처 화면을 보시면 두 가지 데이터 영역 변수가 추가된 결과를 보실 수 있습니다.
- Click Element
- Scroll Depth Threshold
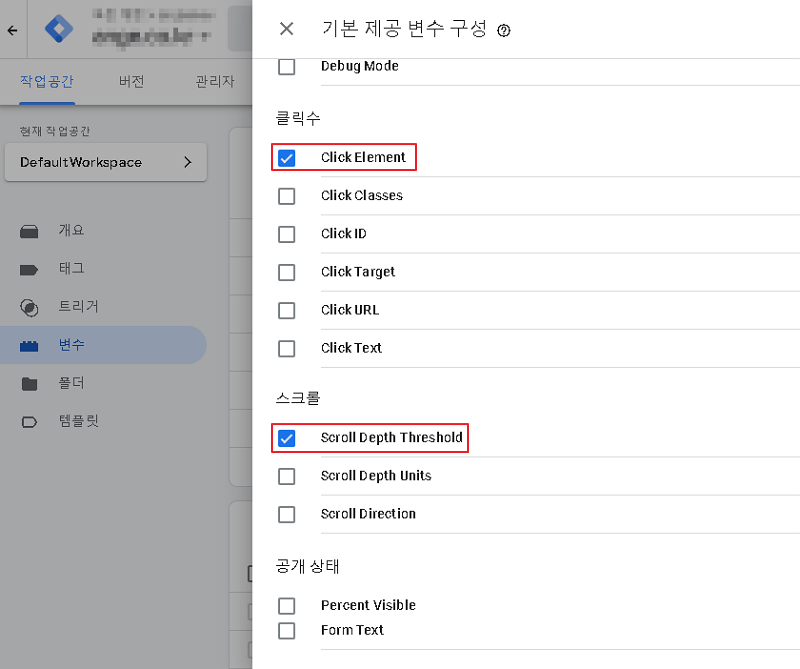
두 가지 데이터 영역 변수를 추가하는 방법은 오른쪽 상단의 [구성] 버튼을 클릭하면 나타나는 선택 박스에서 해당 변수를 체크하는 것입니다.

본 포스팅의 주제는 Click Heatmap인데 Scroll Depth Threshold 변수까지 추가하는 이유는 두 가지입니다.
- 특정 DOM을 클릭하지 않았다면
안 봐서 클릭하지 않은 것인지 봤는데 클릭하지 않은 것인지에 따라서 분석의 방향이 달라집니다.
그래서 어느 뷰포트까지 봤는가?라는 질문은 Click Heatmap 분석에서 매우 중요합니다. - 동일한 이유로
대부분의 Heatmap 상용 솔루션이 세로 화면의 Scroll 진행률을 기본 제공합니다.
구글 태그 매니저로 Click Heatmap의 로우 데이터를 직접 수집할 때에도
Scroll Depth Threshold 변수를 굳이 제외해서 얻을 이익이 없습니다.
아래의 5가지 기본 제공 변수는 컨테이터가 생성될 때 자동 추가됩니다.
- Event
- Page Hostname
- Page Path
- Page URL
- Referrer
3. 사용자 정의 변수 추가하기
여러분께서 해당 DOM에 sv-attr 속성을 추가했다면 방금 추가한 Click Element라는 기본 제공 변수와 연동하여 방문자가 페이지 상에서 클릭 이벤트를 발생시킬 때마다 그 값을 구글 태그 매니저로 불러오는 명령을 추가할 차례입니다.
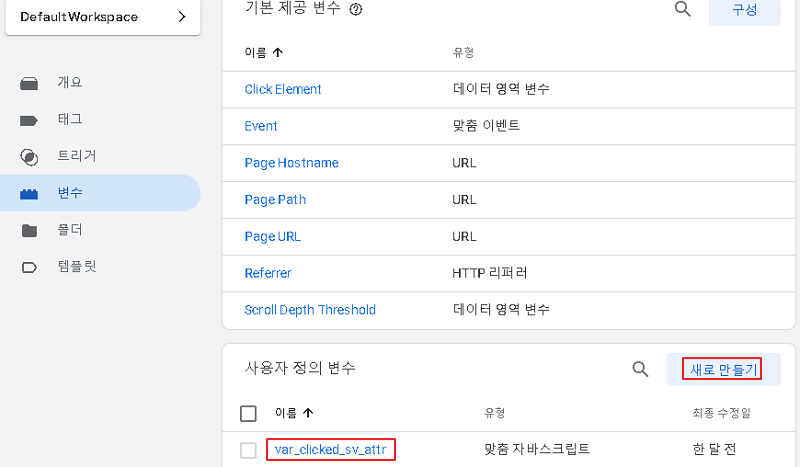
이러한 작동은 아래의 캡처에서 보실 수 있는 맞춤 자바 스크립트 변수를 이용합니다.

오른쪽의 [새로 만들기] 버튼을 클릭하면 팝업 화면이 나타납니다.
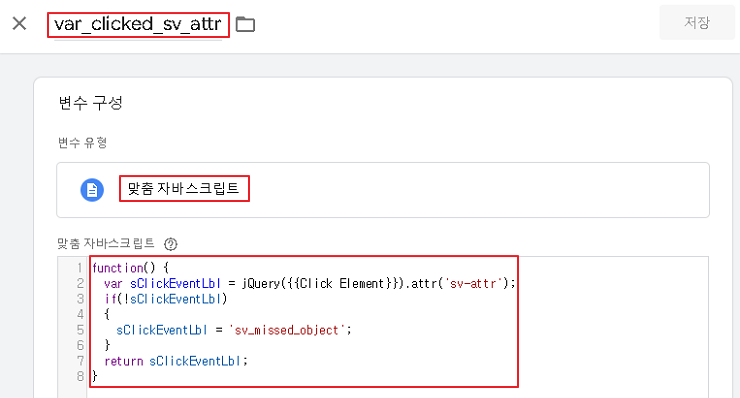
- 변수명을 var_clicked_sv_attr이라고 입력하세요.
- 변수 유형은 맞춤 자바 스크립트로 선택하세요.
- 맞춤 자바 스크립트의 값은 아래의 코드를 복사하여 붙여넣으세요.
function() {
var sClickEventLbl = jQuery({{Click Element}}).attr('sv-attr');
if(!sClickEventLbl)
{
sClickEventLbl = 'sv_missed_object';
}
return sClickEventLbl;
}위의 절차를 완료하셨다면 팝업 화면은 아래와 같습니다.
[저장]을 누르세요.

4. 클릭 이벤트 트리거 새로 만들기
이제 방문자가 페이지 상에서 클릭 이벤트를 발생시킬 때마다 구글 태그 매니저가 신호를 전송하도록 명령해야 합니다. 그러한 기능은 트리거로 구성합니다.
좌측 메뉴에서 [트리거]를 선택하시고 [새로 만들기] 버튼을 클릭하세요.
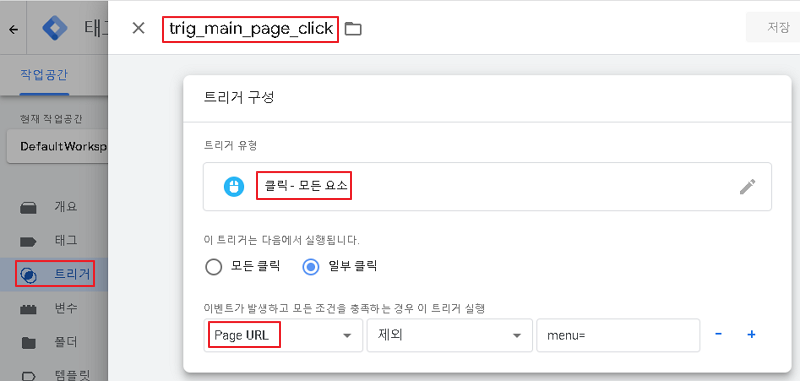
- 트리거 명은 trig_main_page_click라고 입력하세요.
여러분의 입맛에 맞게 바꾸셔도 되지만 처음 따라하며 익히실 때에는
사소한 변수명 차이로 전체 기능이 작동하지 않을 수 있으므로 가능한 그대로 복붙하세요. - 트리거 유형은 [클릭 – 모든 요소]를 선택하세요.
- 이 트리거를 실행시키는 조건은 여러분의 상황에 맞게 선택하셔야 합니다.
모든 절차를 완료했다면 아래와 비슷한 화면을 확인하실 수 있습니다.
[저장]을 누르세요.

5. 스크롤 이벤트 트리거 새로 만들기
Click Heatmap의 쌍두마차인 스크롤 진행율 보고서를 위한 데이터도 수집하면 더 좋습니다.
동일한 [트리거] 화면에서 [새로 만들기] 버튼을 클릭하세요.
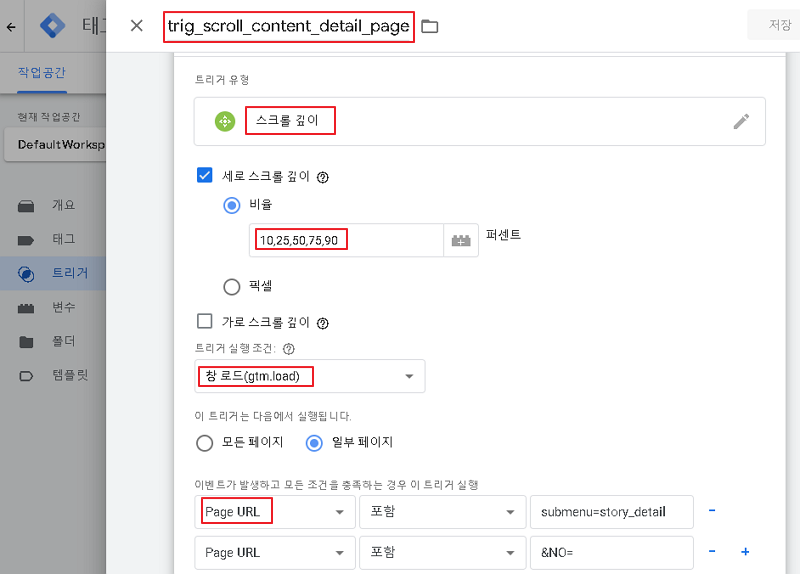
- 트리거 명은 trig_scroll_content_detail_page라고 입력하세요.
- 트리거 유형은 [스크롤 깊이]를 선택하세요.
세로 스크롤 깊이를 선택하시고 비율 혹은 픽셀 값을 원하시는대로 입력하세요. - 트리거를 실행 조건은 창 로드(gtm.load)를 선탁하세요.
나머지 두 개의 조건인
- 컨테이너 로드(gtm.js)
- DOM 사용 가능(gtm.dom)
을 선택하셔도 일반적으로 비슷한 결과가 발생하지만 미묘한 상황에서 미묘한 차이가 발생할 수 있습니다. 이 부분은 본 포스팅의 범위를 벗어나기 때문에 생략하겠습니다.
아무튼 모든 절차를 완료했다면 아래와 비슷한 화면을 확인하실 수 있습니다.
[저장]을 누르세요.

6. 클릭 이벤트 태그 새로 만들기
지금까지 변수와 트리거를 추가했습니다.
이제 추가한 변수와 트리거를 조합해서 마치 새로운 HTML 태그처럼 작동시키는 태그를 직접 생성할 차례입니다.
그러한 기능은 [태그]로 구성합니다. 클릭 태그는 방문자가 페이지 상에서 클릭 이벤트를 발생시킬 때마다 작동합니다.
좌측 메뉴에서 [태그]를 선택하시고 [새로 만들기] 버튼을 클릭하세요.
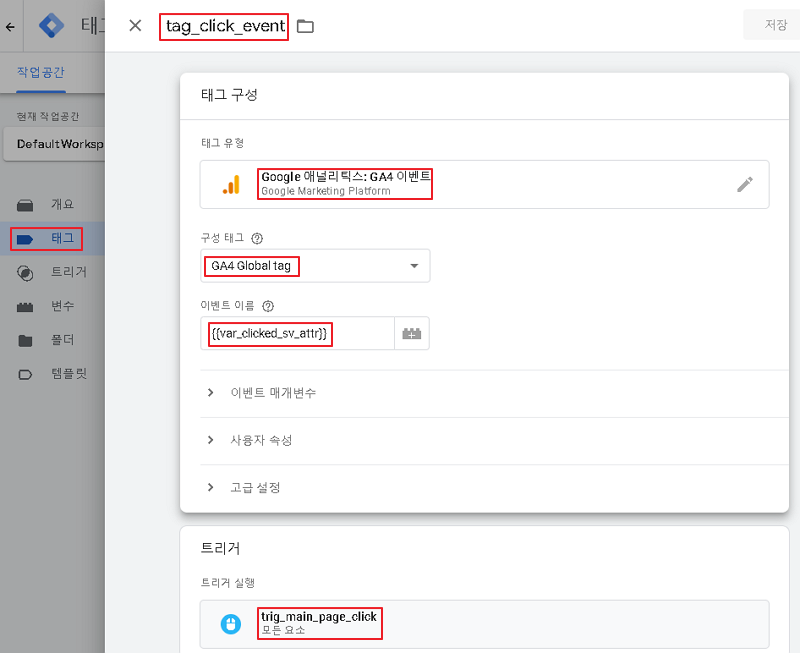
- 태그 명은 tag_click_event라고 입력하세요.
- 태그 유형은 [Google 애널리틱스: GA4 이벤트]를 선택하세요.
- 구성 태그는[GA4 Global tag]를 선택하세요.
만약 구성 태그 선택 박스에서 [GA4 Global tag]를 확인할 수 없다면 본 포스팅의 1항인 글로벌 태그 생성하기에서 뭔가 누락하셨을 것입니다.
- *. 이벤트 이름은 우측의 + 아이콘을 누르시고 {{var_clicked_sv_attr}}를 선택하세요.
팝업창에서 이 변수명을 확인하실 수 없다면 3항에서 뭔가 누락하셨을 가능성이 높습니다. - 트리거는 trig_main_page_click을 선택하세요.
선택 박스에서 trig_main_page_click을 확인하실 수 없다면
4항 클릭 이벤트 트리거 새로 만들기에서 뭔가 누락하셨을 가능성이 높습니다.
위의 절차를 완료하셨다면 아래와 비슷한 화면을 보실 수 있습니다.
[저장]을 클릭하세요.

7. 스크롤 태그 새로 만들기
스크롤 태그는 방문자가 페이지 상에서 스크롤 이벤트를 발생시킬 때마다 작동합니다.
정확히는 5항에서 설정하신 스크롤 이벤트 트리거에서 설정한 화면 높이 %나 픽셀 위치에서 작동합니다.
좌측 메뉴에서 [태그]를 선택하시고 [새로 만들기] 버튼을 클릭하세요.
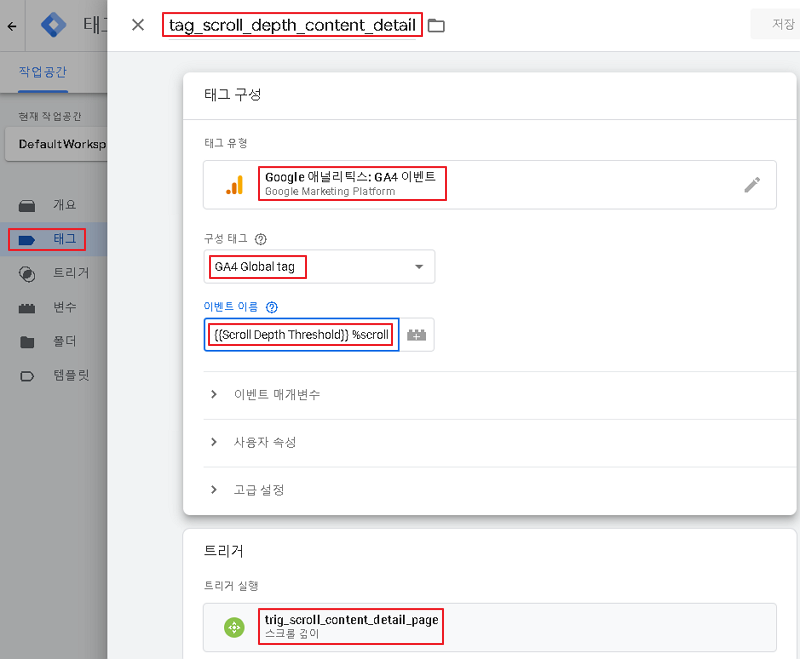
- 태그 명은 tag_scroll_depth_content_detail라고 입력하세요.
- 태그 유형은 [Google 애널리틱스: GA4 이벤트]를 선택하세요.
- 구성 태그는[GA4 Global tag]를 선택하세요.
- 이벤트 이름은 우측의 + 아이콘을 누르시고
{{Scroll Depth Threshold}}를 선택하신 후 % scroll이라는 문자열을 추가로 복붙해 주세요.
팝업창에서 이 변수명을 확인하실 수 없다면 2항에서 뭔가 누락하셨을 가능성이 높습니다. - 트리거는 trig_scroll_content_detail_page을 선택하세요.
선택 박스에서 trig_scroll_content_detail_page을 확인하실 수 없다면
5항 스크롤 이벤트 트리거 새로 만들기에서 뭔가 누락하셨을 가능성이 높습니다.
위의 절차를 완료하셨다면 아래와 비슷한 화면을 보실 수 있습니다.
[저장]을 클릭하세요.

8. 디버깅 하기
이제 Click Heatmap과 Scroll %를 측정하기 위한 변수, 트리거, 태그를 모두 추가했습니다.
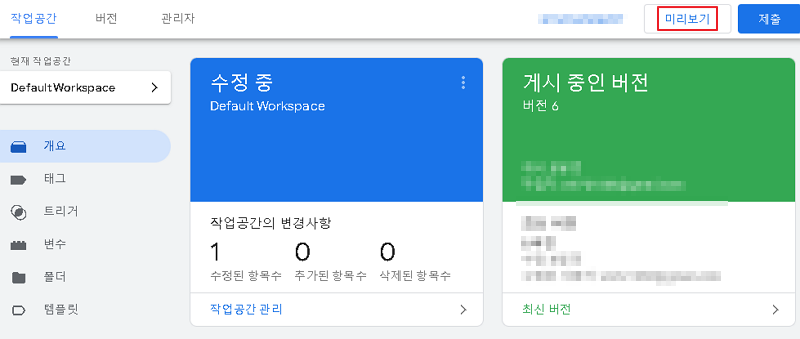
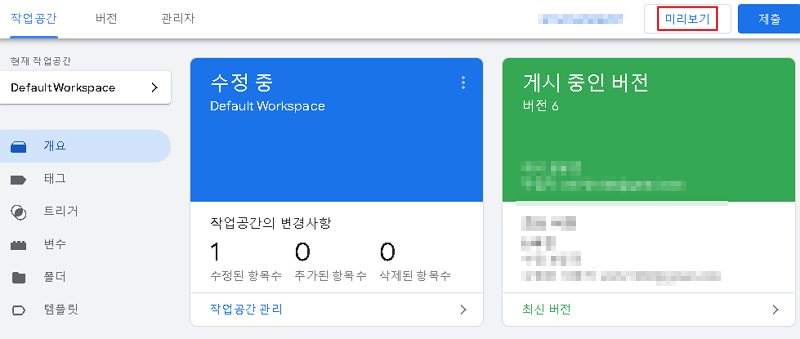
아래와 같이 [개요] 메뉴를 선택한 후 [미리보기] 버튼을 누르세요.

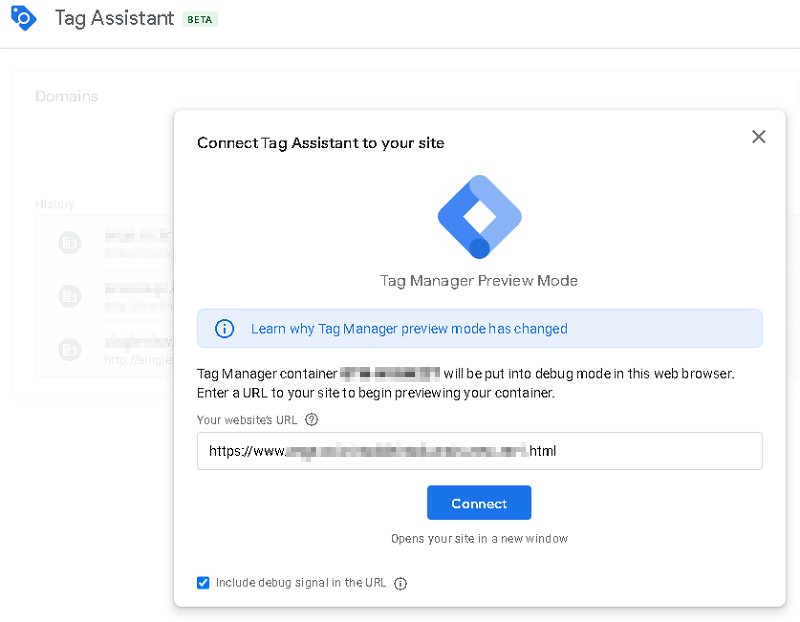
지금까지 구성한 태그가 작동하길 기대하는 URL을 입력하세요.

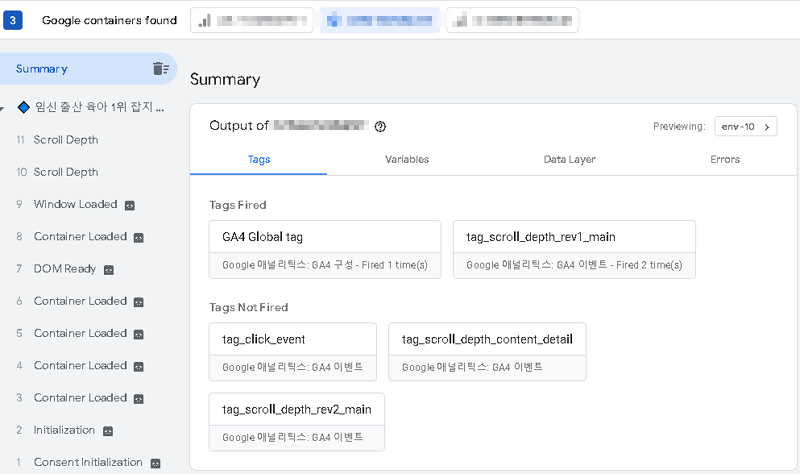
모든 설정이 정확하다면 여러분이 해당 URL의 페이지에서 클릭하고 스크롤을 움직일 때마다 아래와 화면에 태그된 이벤트들이 표시될 것입니다.

모든 설정을 정확히 완료하셨다면 [개요] 화면으로 돌아와서 [제출] 버튼을 클릭하세요.
그 이후의 버전 관리 절차는 구글 태그 매니저가 매우 직관적으로 제공하기 때문에 안내를 생략하겠습니다.

여기까지 따라 오시느라 수고가 많으셨습니다.
그런데 데이터 수집은 분석을 위한 기초 작업일 뿐이라는 점을 계속하여 기억하셔야 합니다.
다음 포스팅에서는 수집한 클릭 Heatmap 데이터와 Scroll % 데이터를 활용하여 사이트 방문자의 UX를 평가하는 사례를 다루겠습니다.
인쇄 잡지사가 Heatmap 분석하려는 이유 보러 가기
