이 포스팅의 목차
Toggle이번 포스팅에서는 유료 Heatmap 서비스의 현실적인 대안으로서 구글 태그 매니저를 이용하지 않고 vanillar JS로 이벤트 신호를 구글 애널리틱스에 직접 전송하도록 구현하는 방법을 알아보겠습니다.
1. DOM 디버그용 자바스크립트 코드 설치하기
Click Heatmap의 기초 데이터를 수집하려면 해당 페이지의 DOM에서 발생하는 모든 클릭 이벤트를 추적할 수 있는 자바스크립트 코드가 필요합니다.
실제의 데이터 수집은 구글 태그 매니저의 [맞춤 자바 스크립트] 변수를 사용할 예정이지만 일단 관찰하려는 웹페이지에서 제대로 작동하는지 간단하게 확인할 수 있다면 당연히 더 좋습니다.
그래서 아래의 jQuery 자바 스크립트 코드를 사이트의 푸터에 추가해 주세요.
<script>
$(document).on('click', function(event){
var sClickEventLbl = event.target.getAttribute('sv-attr');
if(!sClickEventLbl)
sClickEventLbl = 'sv_missed_object';
console.log(sClickEventLbl + ' clicked');
});
</script>2. 클릭 이벤트가 발생했는지 궁금한 DOM 객체에 데이터 속성 삽입하기
위의 jQuery 코드를 한번 더 유심히 보시면 event.target.getAttribute(‘sv-attr’); 라는 실행문을 보실 수 있습니다.
이 실행문의 의미는 DOM 객체에 클릭 이벤트가 발생하면 [sv-attr] 이라는 사용자 정의 속성의 값을 가져오라는 것입니다.
[sv-attr] 이라는 사용자 정의 속성의 값이 없으면 sv_missed_object라는 문자열을 표시하도록 예외 처리가 되어 있습니다.
[sv-attr] 이라는 사용자 정의 속성은 아래와 같은 방식으로 입력하세요.
<a sv-attr='mob_rev2_main_topmenu_emagazine' href="/emagazine">링크제목</a>웹페이지에 위와 같이 모든 클릭 이벤트 리스너가 등록되고 클릭 가능한 특정 객체에 sv-attr 사용자 정의 속성이 등록되면 해당 클릭 객체를 클릭하거나 터치할 때마다 브라우저의 console 창에 sv-attr 속성의 값이 출력됩니다.
단, A라는 DOM 객체의 속성은 상속된다는 점을 항상 기억하셔야 합니다.
아래와 같이 A 태그가 IMG, I, P 태그 등으로 상속되면 sv-attr 사용자 정의 속성은 A 태그가 아니고 IMG, I, P 태그에 삽입해야 합니다.
<a href="/target"><img sv-attr='mob_rev2_main_topmenu_logo' src="//images/logo.jpg" alt=""></a>
<a href="/target"><strong sv-attr='mob_rev2_main_target'>sample title</strong><p sv-attr='mob_rev2_main_target'>sample description</p></a>하지만, 아래와 같이 A 태그 하위에 위치해도 상속을 받지 않는 SPAN 태그와 같은 경우도 존재합니다.
<a href="#"><i sv-attr='mob_rev2_main_QNA_prev'><span class="sr-only">이전</span></i></a>1항에서 안내해 드린 모든 클릭 이벤트 리스너가 여러분을 도와주기 때문에 그냥 특정 태그에 sv-attr을 넣고 클릭한 후 해당 속성의 값이 브라우저 콘솔에 출력되는지 확인하다 보면, 자연스럽게 감이 오실 것입니다.
3. 그 많은 클릭 요소에 어떻게 사용자 정의 속성을 삽입하나요?
지금 이 생각을 하셨다면 맞는 생각이면서 동시에 처음부터 다시 고민하셔야 하는 근본적인 문제를 발견하신 것일 수 있습니다.
수 많은 DOM 객체에 일일히 사용자 정의 속성을 삽입하는 과정은 물론 매우 번거롭습니다.
하지만 현실의 측정 목표는 생각보다 단순하고 간단한 이유는 크게 두 가지입니다.
*. 측정해야 하는 클릭 객체는 많지 않습니다.
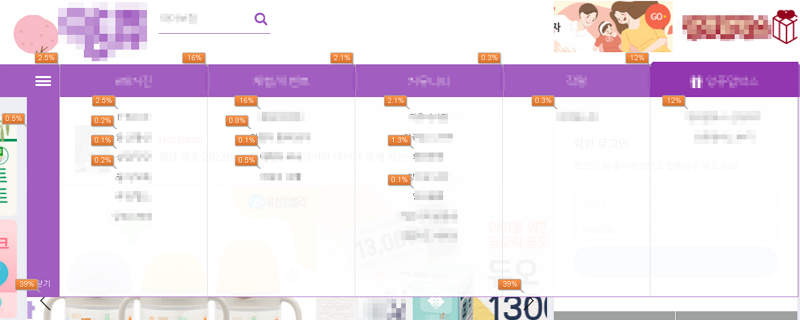
이전 포스팅에서도 거론되었던 Universal Analytics의 Enhanced link attribution 보고서를 보면

사용자가 관심을 갖는 클릭 객체는 웹사이트 운영자가 제발 클릭해 달라고 애원하는 요소들에 한정되기 때문입니다.
대부분의 웹사이트가 해결해야 하는 문제는 제발 클릭해 달라고 애원해도 클릭하지 않는 상황이고 운영자가 상상도 못한 링크를 클릭하는 상황이 아닙니다.
웹사이트에서 클릭해주기를 애원하는 요소가 20개 이상이라면 Click Heatmap을 측정할 단계가 아니고 해당 페이지의 운영 목적을 재검토하셔야 합니다.
*. 첫 뷰포트 이후의 요소는 거의 클릭하지 않습니다.
스크롤이 매우 길고 클릭 요소가 많은 웹페이지라 해도 대부분의 사용자는 왠만하면 첫 뷰포트를 넘어가지 않습니다.

첫 뷰포트 이후의 클릭 요소에 대해 Universal Analytics의 Enhanced link attribution가 아무것도 보고하지 않는 이유는 대부분의 방문자가 해당 뷰포트를 아예 보지도 않았기 때문입니다.
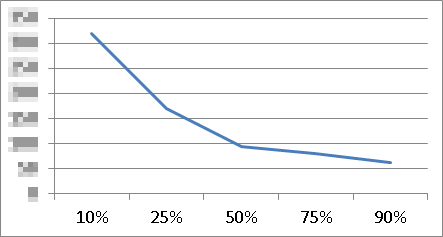
아래의 스크롤 진행율 그래프를 보시면 방문자의 90%가 전체 스크롤 높이의 10%만 보고 해당 페이지를 떠나는 현상을 확인하실 수 있습니다.

수직 진행율이 급락하는 웹페이지 사례
10%는 집중해서 봤을까요?
그래서 사용자 정의 속성을 입력할 일은 그렇게 많지 않습니다.
오히려 가능하면 단일 페이지의 목적을 간단하게 하고 스크롤 높이와 클릭 요소의 숫자도 줄이는 것이 결국 방문자 UX 개선의 시작인 경우가 많습니다.
4. 이제 웹페이지 준비 작업은 끝났습니다.
만약 구글 태그 매니저가 익숙하지 않고 구글 애널리틱스를 통해서 클릭 히트맵 추적이 더 급하시다면 1항에서 등록한 이벤트 리스너를 아래와 같이 변형하면 클릭 히트맵 데이터가 즉시 구글 애널리틱스로 전송됩니다.
<script>
$(document).on('click', function(event){
var sClickEventLbl = event.target.getAttribute('sv-attr');
if(!sClickEventLbl)
sClickEventLbl = 'sv_missed_object';
console.log(sClickEventLbl + ' clicked');
// 구글 애널리틱스 4에 전송
gtag('event', sClickEventLbl, {
click_text: 'sv_custom_click'
});
// 유니버설 애널리틱스에 전송
ga('send', 'event', {
'eventCategory': 'heatmap', // Required.
'eventAction': 'click', // Required.
'eventLabel': sClickEventLbl,
'nonInteraction': 1 // true indicates that the event hit will not be used in bounce-rate calculation.
});
});
</script>저수준의 구글 애널리틱스 API를 이용하여 웹 페이지에서 직접 beacon을 전송하는 방법도 잘 작동해서 유용한 시사점을 얻으면 그만이긴 합니다.
하지만, 개발자와 기획자 등이 혼재된 팀에서 협업하는 상황이라면 구글 태그 매니저의 컨테이너를 설정하고 좀 더 체계적인 버전 관리 기능을 이용하여 클릭 히트맵 추적 과정을 고도화할 수 있습니다.
특히, 구글 애널리틱스 4를 도입한 상황이라면 더욱 더 개발자와 기획자의 원활한 협업을 촉진시키기 위해 구글 태그 매니저가 필수적입니다.
더하여, 운영 서버에 존재하는 특정 웹페이지에서 복잡한 필드 테스트를 진행해야 한다면 더욱 해당 웹서버의 소스 코드에 FTP로 직접 접근하지 말고 구글 태그 매니저를 사용하세요.
구글 태그 매니저의 구조 상 운영 페이지에 런타임 오류를 발생시키기 어렵기도 하지만 본의 아니게 그런 상황이 발생했다 해도 버전 추적 기능을 이용해서 매우 신속하고 정확하게 복구할 수 있기 때문입니다.
이러한 구글 태그 매니저의 장점을 활용하며 클릭 히트맵 데이터를 구글 애널리틱스로 전송하는 방법을 다음 포스팅에서 자세히 살펴보겠습니다.
