이 포스팅의 목차
Toggle이제 Google Analytics 4의 Custom event를 살펴볼 차례입니다.
만약 Recommended Events의 개념을 머리속으로 정확히 떠올리실 수 없다면 이전 포스팅을 확인하셔야 합니다.
Google Analytics 4의 Recommended event 소개 보러 가기
Universal Analytics에 익숙한 개발자라면 Google Analytics 4의 event model이 더 불편하고 장황하다고 느끼실 수도 있습니다.
왜냐하면 Universal Analytics에서는 Google Analytics 4의 Custom event만 단순하게 제공했기 때문입니다.
저희가 Universal Analytics의 event model부터 장황한 논의를 시작한 이유도 결국 Google Analytics 4의 event model이 Universal Analytics의 event model을 개선한 것이기 때문입니다.
현재 구글에서도 Google Analytics 4와 Universal Analytics를 병행하라고 권고하기 때문에 구버전과 신버전을 비교하여 이해하는 것이 각 GA 보고서를 정확하게 분석하기 위해 매우 중요합니다.
1. 드디어 Google Analytics 4의 Custom event의 시간!
여러분이 수집하고 싶은 이벤트를 아래의 세 가지 분류에서 찾을 수 없다면
- Automatically Collected Events
- Enhanced Measurement
- Recommended Events
마침내, Google Analytics 4의 마지막 event 모델인 Custom Event를 살펴봐야 합니다.
이제서야 말씀드릴 수 있는 사실은, Custom Events를 설정하는 방법은 Recommended Events 방법과 거의 동일하다는 것입니다.
Evnet Name을 여러분 뜻대로 정하는 것이 단 한가지 차이점입니다.
다르게 말하면, Recommended Events와 Custom Events의 기술적인 차이는 전혀 없고
단지, Google Analytics 4가 정해준 Evnet Name을 선택하면 Google Analytics 4가 Machine Learning 등의 첨단 기술로 여러분의 분석 혹은 예측 업무를 도와줄 것이라고 기대할 수 있다는 정도입니다.
예를 들어, 여러분의 사이트에 문의 신청 button을 클릭하는 event를 수집하고 싶다면 Event Name은 아래와 같을 수 있습니다.
- call_to_action
- cta_click
- cta
GA4의 규칙만 준수하시면 그 외의 다른 이름도 얼마든지 가능합니다.
더하여, 단일 프로퍼티에서 최대 500개의 Custome Event Name만 등록할 수 있습니다.
2. gtag API로 Google Analytics 4 Custom Events 구현하기
여러분의 GA4 기본 snippet code가 설치된 사이트에서 테스트 HTML 페이지를 생성하고 아래와 같은 코드를 작성합니다.
<a href="#" onclick="sendGa4Click();">GA4 CTA click custom event</a> <script>
function sendGa4Click()
{
console.log('sv_custom_click link clicked');
gtag('event', 'click', {
click_text: 'sv_custom_click'
});
}
</script>3. Google Analytics 4 DebugView에서 Custom Event 확인하기
이전 포스팅의 마지막에 다룬 Google Analytics 4 DebugView를 활성화하세요. 이 단계가 어색하시다면 아래의 포스팅에서 확인하실 수 있습니다.
Google Analytics 4의 Recommended event 소개 보러 가기
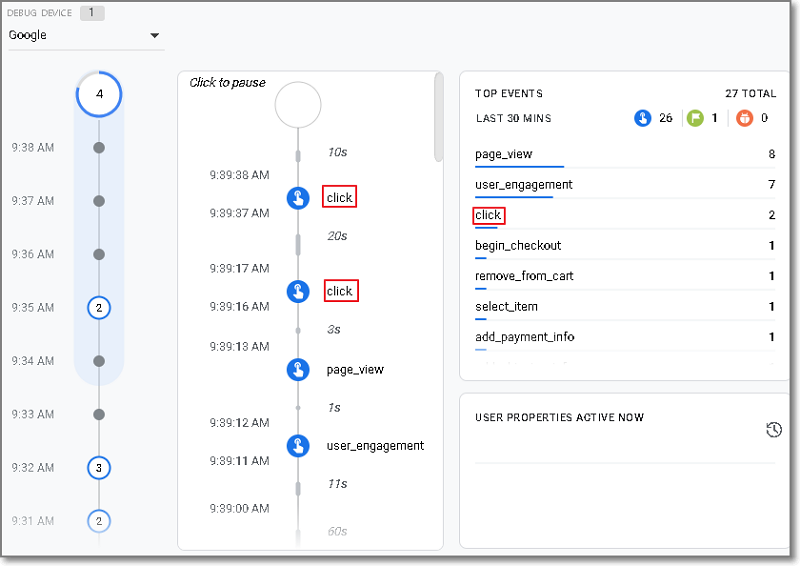
Google Analytics 4 DebugView를 활성화한 후 위의 코드로 생성하신 링크를 클릭하면 아래와 같이 click이라는 이벤트가 나타납니다.

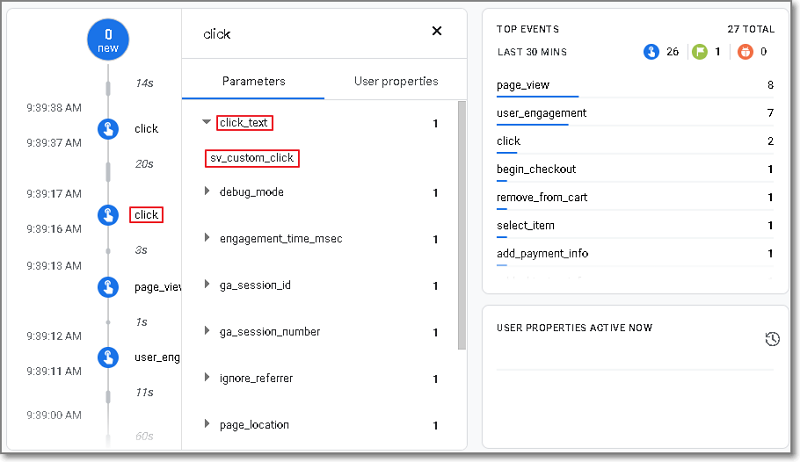
실시간 타임라인에 [click]으로 표시된 이벤트를 클릭하시면 아래의 화면과 같이 click_text: sv_custom_click 이라는 값이 위의 코드에서 구현한 대로 표시됩니다.

여기까지 완료하셨다면 Custom Events가 성공적으로 전송된 것이지만
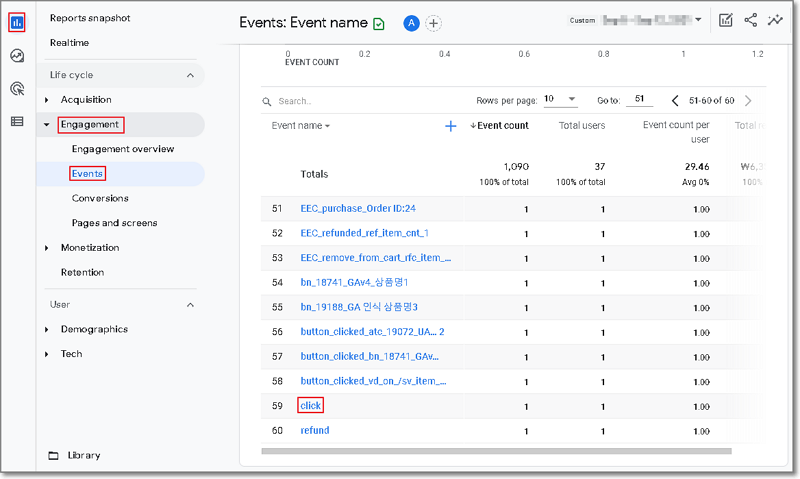
Google Analytics 4의 Report > Engagement > Events
화면에는 아래와 같이 click 이라고만 표시됩니다.

왜냐하면 아래의 코드와 같이
gtag('event', 'click', {params});click 이라는 명칭의 custom event를 전송했기 때문입니다. 하지만 보고서에서 보고 싶은 것은 click이라는 Custom Events 명칭보다는 click_text라는 값이 sv_custom_click인 Custom Events입니다.
이제 Custom Events를 직관적으로 보고서에 표시하는 설정을 할 차례입니다.
4. Google Analytics 4 DebugView에서 Custom Event 확인하기
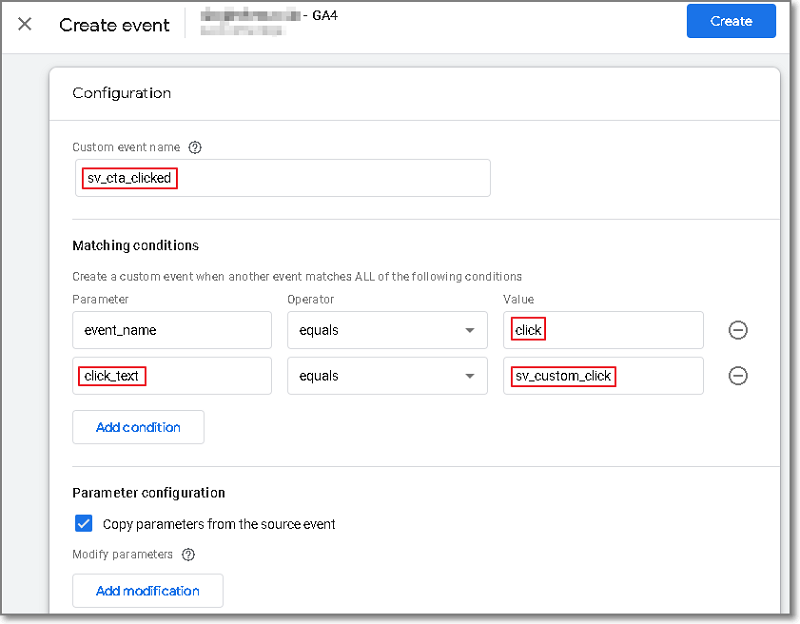
Google Analytics 4의 Configure 화면에서 보고서에서 확인하려는 Custom Event를 아래와 같이 매치시켜 줘야 합니다.

Custom event name은 보고서에서 표시하는 이변트명입니다. Matching Conditions 영역의 빨간 테두리로 표시된 입력값은 위의 JS 코드에서 입력한 값과 동일합니다.

쉽게 말해, 전송한 Custom Event를 잡아채서 sv_cta_clicked라는 명칭으로 전환하라는 명령입니다.
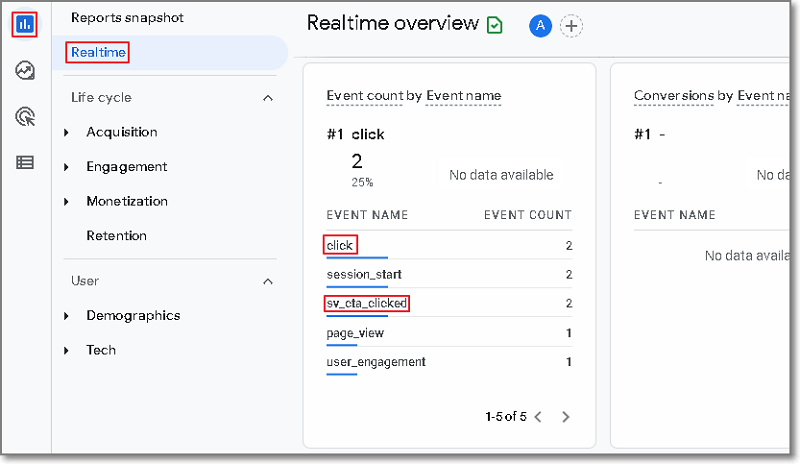
여기까지 성공적으로 완료하신 후 위에서 작성한 CTA 링크를 클릭하시고 Google Analytics 4의 Report > Realtime 화면으로 이동하면 click과 sv_cta_clicked Custom Events가 동시에 표시되는 것을 확인하실 수 있습니다.

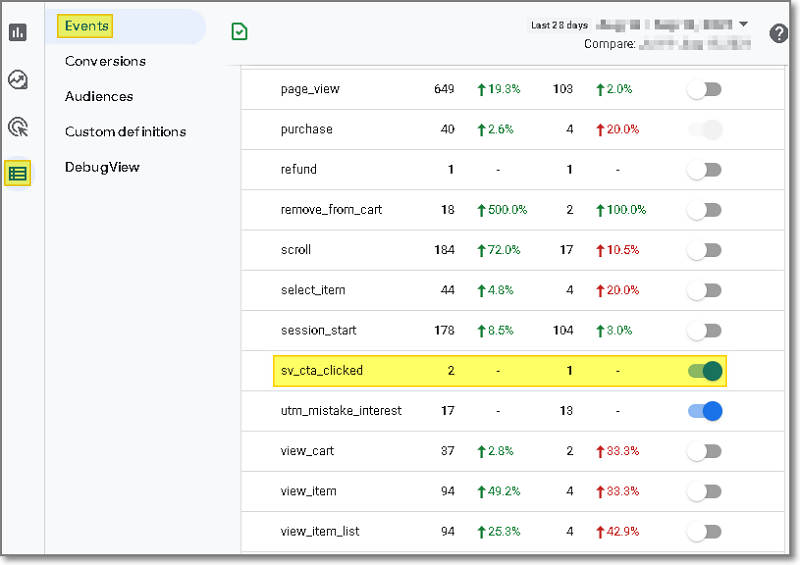
Custom Events가 성공적으로 전송된 다음 날부터
Google Analytics 4의 Report > Engagement > Events
화면에서도 sv_cta_clicked를 확인하실 수 있습니다.
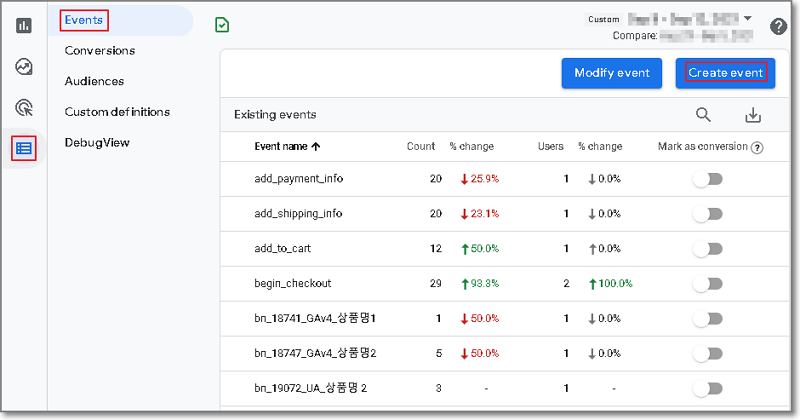
5. Google Analytics 4 Conversion으로 확인하기
사실, Google Analytics 4의 Report > Engagement > Events 화면에는 이미 최소한 Automatically Collected Events와 Enhanced Measurement에 속한 여러 종류의 이벤트가 쌓이기 때문에 애써서 작성한 sv_cta_clicked를 확인하기 어려울 수도 있습니다.
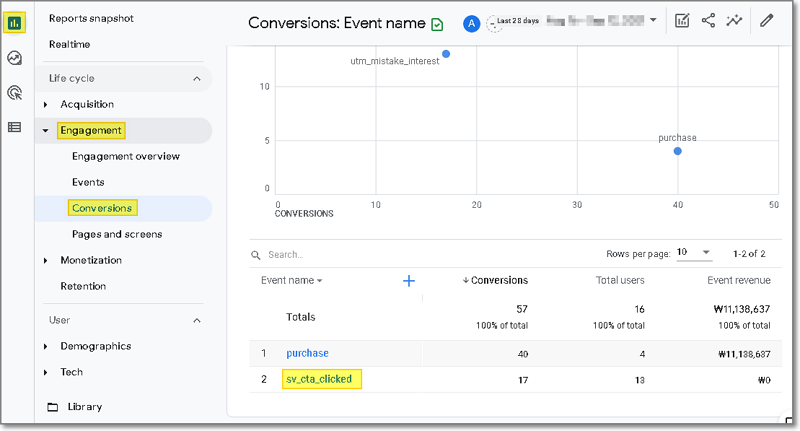
그런 경우에는 아래의 그림과 같이 sv_cta_clicked라는 Custom Events를 Conversion으로 설정하면

Google Analytics 4의 Report > Engagement > Conversions
화면에서 따로 확인할 수 있어서 더 편리합니다.

Google Analytics 4의 Conversion은 별도로 확인할 수 있는 Event 이상의 개념이지만 그 논의는 본 포스팅의 범위를 많이 벗어나기 때문에 일단 생략하겠습니다.
이제 Google Analytics 4의 Event Model을 모두 살펴봤습니다.
여기까지 오시느라 수고가 많으셨습니다.
그런데 사실, 여기까지 오신 이유는
Google Analytics 4의 Ecommerce purchases 보고서를 작동시키기 위한 기초 정보를 이해하기 위해서 였습니다.
한숨 돌리신 후 Google Analytics 4의 Ecommerce 세팅의 세계로 모험을 시작하겠습니다.
조금만 더 힘을 내세요! 이제 정말 최종 목적지에 거의 다 왔습니다.
대부분의 온라인 마케팅 실무자분들께서 Google Analytics 4를 공부하는 이유는
Google Analytics 4의 Event Model을 전문가 강사 수준으로 이해하고 누군가를 가르치시려는 목적이 아니고 Google Analytics 4를 이용해서 데이터 수집과 분석을 정확히 하고 본인의 업무 목적을 달성하기 위해서일 것입니다.
그렇기 때문에
Google Analytics 4의 Ecommerce 세팅까지 충분히 이해하셔야 Google Analytics 4를 이해했다고 말할 수 있습니다.
