이 포스팅의 목차
Toggle이번 포스팅에서는 Google Analytics 4의 이벤트 추적과 수집 기능을 자세하게 알아 보겠습니다.
사실 이전의 두 포스팅은 Google Analytics 4의 이벤트 추적 기능을 본격적으로 살펴보기 위한 워밍업이었다 해도 과언이 아닙니다.
유니버설 애널리틱스의 이벤트 측정 코드 구현 보러 가기
저희가 살펴본 바로는 Universal Analytics와 Google Analytics 4의 가장 핵심적인 차이는 아래와 같이 요약할 수 있습니다.
“Google Analytics 4를 도입한 이후부터는
Analytics와 관련된 업무로 더 이상 개발팀과 마케팅팀이 갈등하지 않길 바란다.
최소한 Analytics와 관련된 업무에서 개발팀은 예전만큼 중요하지 않다.
그 대신 코딩을 모르는 마케팅팀도 이제는 Google Tag Manager를 숙지하면
대부분의 수집 분석 업무를 처리할 수 있다.
더 이상 개발팀이 협조를 안해서~라는 항변은 통하지 않는다.“

Universal Analytics와 비교하면 Google Analytics 4는 Google Tag Manager와 더 긴밀하게 통합되었습니다.
Google Tag Manager가 제공하는 기본 컨테이너 태그를 웹사이트에 한 번만 심으면 웹페이지의 소스 코드 수준으로 접근하지 않아도 Google Tag Manager의 브라우저 기반 태그관리자 화면에서 왠만한 태그를 설정하여 관리할 수 있습니다.
그래서 코딩 규칙을 전혀 모르는 실무자라 해도 데이터 수집, 분석과 관련된 대부분의 업무를 진행할 수 있습니다.
사실, 좀 더 현실적으로는 Google Tag Manager도 완전히 유연할 수는 없어서 개발팀과 마케팅팀이 각자의 관점에서 Google Tag Manager와 Google Analytics 4의 구조를 충분히 숙지해야 양 팀의 업무 부담이 효율적으로 줄어든다는 다소 부담스러운 전제가 필요합니다.
그래서 팀의 분위기와 상황에 따라서 Google Analytics 4와 Google Tag Manager는 개발팀과 마케팅팀 모두에게 축복의 땅일수도 죽음의 신 칼리와 비슷할 수도 있습니다.
저희 싱글뷰는 항상 조화로울 수만은 없는 개발팀과 마케팅팀 사이에서 이해의 다리가 되어드리지만
이번 포스팅에서 만큼은 Google Analytics 4의 설계 취지에 맞춰서 코딩을 전혀 모르는 마케팅팀 담당자라는 전제로 진행하겠습니다.
1. Google Analytics 4의 이벤트 모델은
Universal Analytics보다 훨씬 더 명시적으로 변경되었습니다.
하지만 Universal Analytics보다 훨씬 더 유연해졌기 때문에 다시 말해, 일반화되었기 때문에 이벤트 데이터 모델이 상당히 복잡해 졌습니다.
그래서 매우 심층적으로 비표준 이벤트를 추적해야 한다면 Universal Analytics 사용 난이도와 비교했을 때 코딩을 아는 개발자와 코딩을 모르는 마케터 모두가 상당히 많은 지식을 새롭게 학습해야 합니다.
반면, 그저 Google Analytics 4가 자동으로 제공하는 이벤트만으로 충분한 경우라면 코딩을 모르는 마케터가 개발자의 도움 없이도 상당한 수준의 데이터를 수집하고 분석할 수 있습니다.
여기서 상당하다는 의미는 Universal Analytics의 Enhanced Ecommerce 기능이 Full customized 된 상태와 유사합니다.
2. Google Analytics 4는 과도기라는 문제!
하지만 ga.js API를 이용하여 Universal Analytics를 장기간 사용하셨고 Google Analytics 4 계정을 새롭게 추가하신다면 웹페이지에 일일히 gtag.js API 기반의 snippet 코드를 추가하시거나
ga.js API를 모두 걷어내고 Google Tag Manager에서 Universal Analytics 관련 설정을 재시작하셔야 합니다.
저희 싱글뷰는 GAECTK라는 Java Script 라이브러리를 Open Source로 제공하여 마케팅 담당자가 너무 바쁘셔서 Google Tag Manager 공부를 잠시 미루셔도 ga.js API 기반의 Universal Analytics와 Google Analytics 4가 동시에 즉시 작동하도록 도와드리고 있습니다.
GA4 전자상거래 코드 설치 가이드 보러 가기
직접 처리하시기 어려운 경우에는 GAECTK 라이브러리를 이용하여 무사히 이전 혹은 통합하시도록 도와드립니다.
3. Google Analytics 4의 이벤트는 크게 4가지로 구분할 수 있습니다.
- Automatically collected events
- Enhanced Measurement events
- Recommended events
- Custom events
그래서 Google Analytics 4이 제공하는 4가지 이벤트 추적 모델은 아래와 같이 검토하여 무엇을 사용할 지 선택하실 수 있습니다.
가장 먼저, 가장 분석하기 쉽지는 않지만, 가장 이해하기 쉬운 Automatically collected events부터 알아볼까요?
Automatically collected events는
Google Analytics 4 관리자 화면에서 제공하는 기본 snippet code를 여러분이 설치하셨다면 Google Analytics 4가 자동으로 수집해주는 이벤트입니다.
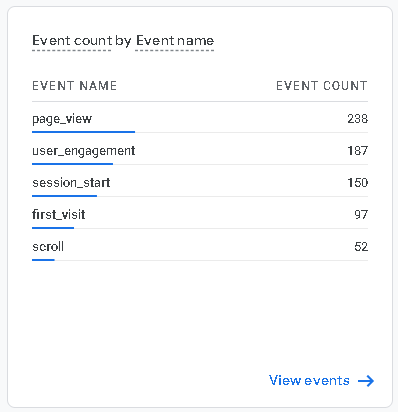
그래서 기본 snippet code를 무사히 설치하시면 아래와 같은 Report Snapshot을 바로 확인하실 수 있습니다.

위의 표에서 확인하실 수 있는 지표 중에서 first_visit, session_start, user_engagement가 가장 엄밀한 의미에서 Automatically collected events입니다. 보다 더 자세한 Automatically collected events는 아래의 페이지에서 확인하실 수 있습니다.
https://support.google.com/analytics/answer/9234069
그런데 이 중에서 user_engagement가 다소 생소하실 수 있습니다.
살펴봐야 할 정보가 너무 많기 때문에 user_engagement를 매우 간단히 요약하면 브라우저가 foreground 상태에서 10초 이상을 유지한 event라고 이해하셔도 무방합니다.
engagement=관여는 사람이 눈으로 컨텐츠를 봐야한다는 점에서 session 만큼 난해하지만 필수적인 개념입니다.
이와 함께 아래의 파라미터들은 모든 이벤트에서 자동으로 결합되는 정보라는 점을 기억하셔야 이후에 Google Tag Manager에서 여러가지 기능을 다루실 때 더 편리합니다.
- language
- page_location
- page_referrer
- page_title
- screen_resolution
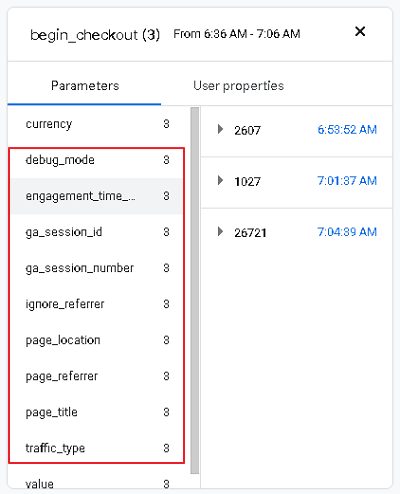
만약 여러분이 개발자라면 사실은 자동으로 결합되는 param이 몇 개 더 있다는 점을 기억하시는 것이 좋습니다. 아래의 화면은 GA4 DebugView에서 캡처했습니다.

4. 기술적으로 Enhanced measurement는
Automatically collected events와 중첩되는 것 같습니다. 왜냐하면 기본 설정을 완료하면 Enhanced measurement가 자동으로 활성화되기 때문입니다.
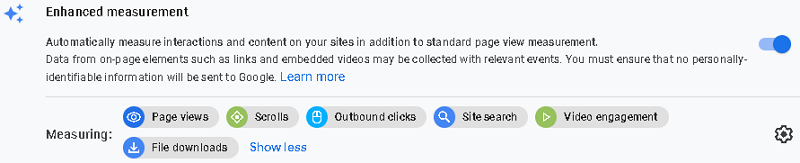
Google Analytics 4의 Admin -> Property -> Data Streams -> Stream 순서로 선택하시면 아래와 같은 화면을 확인하실 수 있습니다.

위의 화면 캡처를 보시면 저희가 기본 snippet code를 무사히 설치하시면 표시된다고 안내해 드렸던 지표인 page_views, scrolls도 보실 수 있습니다.
GA4가 매우 유연한 이벤트 모델을 설계하다보니 애매하게 중첩되는 events가 있다는 점도 참고하시면 좋을 것 같습니다.
Enhanced measurement 전체 기능을 끌 수도 있고 개별 기능을 켜고 끌 수도 있습니다. 각 항목의 기술적 정의를 이해하시면 개별 기능을 켜고 끌때는 물론 분석 업무에서 항상 무조건 더 좋습니다.
- Page view (GA4의 이벤트 명칭: page_view)
- Scroll (GA4의 이벤트 명칭: scroll)
- Outbound link click (GA4의 이벤트 명칭: click, 파라미터는 outbound: true)
- Site search (GA4의 이벤트 명칭: view_search_results)
- Video Engagement (GA4의 이벤트 명칭: video_start, video_progress, video_complete)
- File Download (GA4의 이벤트 명칭: file_download)
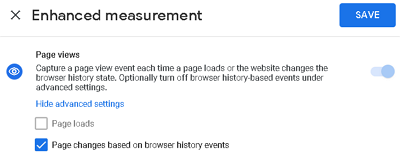
page_view.
이 이벤트는 브라우저에 새로운 페이지가 표시될때 전송하거나 새로운 페이지가 표시되지 않고 주소창의 URL이 변경될 때 GA4로 전송하도록 선택할 수 있습니다. 흔히, URL 마지막에 #으로 표시되는 페이지내 anchor로 이동하는 상황입니다.
아래의 캡처 화면은 더 포괄적인 후자의 기능만 활성화된 기본 설정입니다.

scroll.
이 이벤트는 사용자가 전체 페이지 높이의 90% 이하까지 스크롤을 내리면 단 한번 전송됩니다.
outbound click.
이 이벤트는 사이트 운영자가 의도적으로 제공한 다른 도메인으로 이동하는 링크를 방문자가 클릭할 때 전송됩니다. outbound: true라는 파라미터와 함께 전송되기 때문에 특별히 outbound click으로 구분됩니다.
outbound: true라는 파라미터와 함께 아래의 파라미터도 전송됩니다.
- link_classes
- link_domain
- link_id
- link_url
만약 여러 도메인을 운영하신다면 이 outbound click 이벤트를 설정해서 여러 도메인을 하나의 사이트처럼 인식할 수 있습니다.
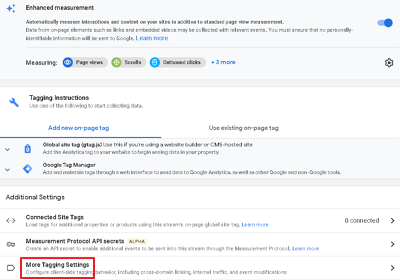
위에서 확인하신 enhanced measurement 화면에서 스크롤을 화면 하단까지 이동하시면 아래의 그림과 같이 More Tagging Settings 메뉴가 나타납니다.

그 후, Configure your domains 메뉴를 클릭하시면 Cross domain 규칙을 입력할 수 있습니다. 이 규칙에 해당하는 도메인으로 연결되는 click은 outbound click 이벤트를 전송하지 않습니다.
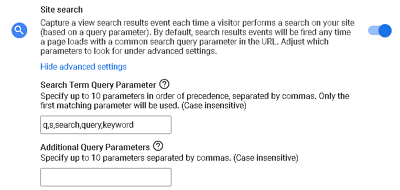
view_search_results.
이 이벤트는 사이트 내 검색 기능이 작동될 때 전송됩니다.
주소창의 URL에 ?q=, ?s=, ?search=, ?query=, ?keyword=와 같은 쿼리가 감지되면 GA4에 전송합니다.
아래의 화면과 같이 다른 쿼리변수명을 입력할 수 있습니다.

예를 들어, 여러분의 사이트내 검색 기능을 실행하면 주소창에 https://singleview.co.kr?term=my+search+term과 같이 표시된다면 위 입력란에 term을 입력하신 후에 GA4가 사이트 내 검색 기능을 감지할 수 있습니다.
그 아래의 입력란은 사이트 내 검색 기능을 실행한 URL이
https://singleview.co.kr?term=my+search+term&sort=desc 와 같이 검색어 쿼리 변수외에도 추가의 쿼리 변수가 존재한다면 sort를 입력하면 GA4가 이러한 쿼리도 추적합니다.
video_start, video_progress, video_complete.
이 이벤트들은 JS API를 사용해서 youtube 동영상을 페이지에 삽입한 경우에만 전송됩니다. 이를 위해 삽입된 youtube 동영상 주소에는 ?enablejsapi=1 쿼리 변수를 반드시 추가해야 합니다.
그런데 현실적으로는 여러 가지 문제 때문에 이 이벤트는 잘 작동하지 않는 경우가 많다는 점을 미리 이해하셔야 무의미한 야근을 줄일 수 있습니다.
참고로, 사이트 내 삽입한 youtube 동영상 관련 이벤트 추적은 Google Tag Manager가 더 확실할 수 있습니다.
그런데 Google Tag Manager도 정교하게 다루시려면 공부를 많이 하셔야 한다는 문제가 있습니다.
file_download.
이 이벤트는 클릭한 링크가 다음과 같은 확장자로 끝나면 전송됩니다.
- .pdf, .xls, .xlsx, .doc, .docx, .txt, .rtf, .csv, .exe, .key,
- .pps, .ppt, .pptx, .7z, .pkg, .rar, .gz, .zip, .avi, .mov,
- .mp4, .mpe, .mpeg, .wmv, .mid, .midi, .mp3, .wav, .wma.
일반적으로 위와 같은 확장자명으로 끝나는 URL을 클릭하면 브라우저는 파일을 다운로드하거나 표시합니다. 그때 file_download 이벤트가 전송됩니다.
5. Google Analytics 4가 Automatically collect하는
Enhanced measurement까지는 참 쉽죠? 다음 포스팅에서 Recommended Events를 자세히 다루겠습니다.
Recommended Events 개념 자체가 난해하지는 않지만
Recommended Events를 다루시려면 Google Tag Manager와 코딩 중 하나 이상을 반드시 선택하셔야 하기 때문에 여기에 힌두교 죽음의 신 칼리가 기다릴지도 모릅니다.
