
모바일 메인 페이지의 스크롤 진행률 급락 원인
전통 인쇄 잡지사의 모바일 메인 페이지 스크롤 진행률이 급락한 이유가 궁금하세요? 약간의 자바 스크립트와 구글 태그 매니저를 활용하여 유료 Heatmap 서비스보다 더 정확하고 유연하게 숨어있던 UX 문제까지 찾아내는 과정을 살펴보세요.
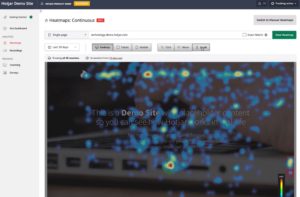
UX 평가에 매우 유용한 도구인 Click 혹은 Scroll 시각화를
구글 태그 매니저와 구글 애널리틱스를 활용하여
공짜로 측정하는 방법을 알아보세요.

전통 인쇄 잡지사의 모바일 메인 페이지 스크롤 진행률이 급락한 이유가 궁금하세요? 약간의 자바 스크립트와 구글 태그 매니저를 활용하여 유료 Heatmap 서비스보다 더 정확하고 유연하게 숨어있던 UX 문제까지 찾아내는 과정을 살펴보세요.

전통 잡지사의 모바일 홈페이지에서 불필요해 보이는 섹션을 제거하고 원본 페이지와 AB split test를 시행해보니 예상과 달리, 회원 가입 전환율이 오히려 하락한 상황을 해석하여 기존 운영 방식의 숨겨진 문제점을 밝히는 실제 사례를 살펴 보세요.

온라인으로 컨텐츠를 확장 중이지만 재무 성과가 부진해서 걱정인 전통 잡지사의 문제를 파악하기 위해 Click Heatmap과 Scroll Depth %라는 측정 도구를 적용하기로 결정한 의사 결정 과정을 알아보세요.

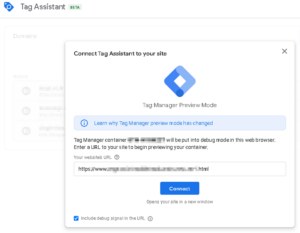
구글 태그 매니저로 Click Heatmap의 데이터를 편리하게 수집하는 방법을 알아보세요. 동시에 Scroll Depth Threshold까지 추적해서 어느 뷰포트까지 봤는가?라는 답을 찾으시면 Click Heatmap 분석의 시사점을 극대화합니다.

Heatmap 시각화를 vanillar JS 코드만으로도 구글 태그 매니저 없이 구현하는 방법을 알아보세요. 또한, 측정해야 하는 클릭 객체는 많지 않고, 첫 뷰포트 이후의 요소는 클릭하지 않는다는 현실적인 특징을 고려하면 더 간단히 측정할 수 있습니다.

서비스 제공자가 push 하고 싶은 서비스 혹은 컨텐츠를 방문 고객들에게 자연스럽게 제시하는 방법을 찾는 유용한 도구 중에 하나가 Heatmap 시각화입니다. 이번