이 포스팅의 목차
Toggle온라인으로 컨텐츠를 확장 중이지만 재무 성과가 부진해서 걱정인 전통 잡지사에서 원본 모바일 메인 페이지의 스크롤 진행률이 급락했던 이유는 무엇일까요?
모든 임직원이 불필요하다고 생각한 섹션이 사실은 방문자의 회원 가입 전환율에 중요했을까요?
위의 질문들이 질문이 낯설게 느껴지시면 이전 포스팅을 먼저 보세요.
전통 잡지사의 Heatmap과 Scroll 진행률 분석
1. UX 테스트는 하는 것이 항상 더 옳습니다.
누구도 정답을 찾지 못한 질문의 답은 엉뚱한 곳에 숨어있었습니다.
뷰포트 하단에 둥둥 떠다니는 3사 배너의 가림 효과 때문이었습니다.


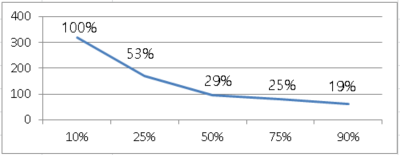
위와 같이 원본 모바일 메인 페이지에서 스크롤 진행률이 급락했던 이유는
동영상 컨텐츠 섹션애 거부감을 느꼈다는 해석보다 뷰포트 하단에 고정되도록 설정된 3사 배너가 우연히도 동영상 컨텐츠 섹션이 이 메인 페이지의 마지막인 것과 같은 시각 효과를 연출했기 때문이었습니다.
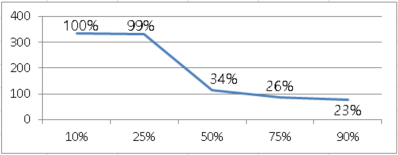
AB 테스트 과정에서 그저 산만하고 뜬금없어 보였기 때문에 제거한 3사 배너 영역이 메인 페이지에 컨텐츠가 더 있다는 시각적인 신호를 제공했기 때문에 자연스럽게 스크롤 진행률이 상승했던 것입니다.


하지만 스크롤 진행률은 또 다시 급락했고 오히려 대부분의 방문자가 무의식적으로 스크롤을 내려서 메인 페이지의 첫 뷰포트에 표시된 회원 가입 관련 프로모션 메세지에 관심을 잃었을 뿐입니다.
2. 온라인 업무 방식의 문제도 드러났습니다.
3사 배너를 모바일 메인 페이지에 개재한 이유는 회사 수익에 조금이라도 기여하려는 담당자의 애사심이었습니다.
그러나 3사 배너를 개재하여 얻은 수익은 매월 평균 15만원에 미치지 못했고 경영진은 방문자가 살펴보기를 바랬던 전문 컨텐츠를 아무도 보지 않았습니다.
더하여, 3사 배너는 모바일 단말기에서만 표시되도록 설정되어 있었는데 모든 임직원이 업무 PC에서 모바일 페이지에 접속해서 이와 같은 가림 현상을 수년간 아무도 몰랐습니다.
이와 같이 스크롤 진행률 AB test만으로 수년간 숨어있던 업무 방식의 문제까지 발견할 수 있었습니다.
그래서 UX 테스트는 하는 것이 하지 않는 것보다 항상 더 옳습니다.
3. 모든 방문자가 본 모바일 첫 뷰포트에서는 무엇을 클릭했을까요?
이 포스팅 연재의 주제가 클릭 히트맵인데. 이제야 클릭 히트맵이 거론될 차례입니다.
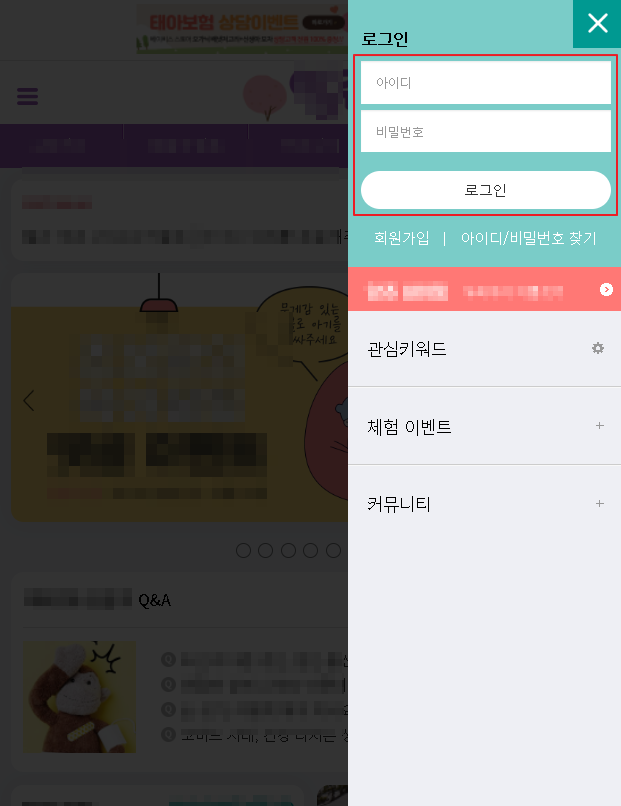
오른쪽 팝업 메뉴에 숨어있는 로그인 양식에 클릭이 집중된다고 나타났지만 모든 임직원분께서 그 결과에 시큰둥했습니다.
왜냐하면 이 홈페이지에서 유일하게 활성화된 서비스가 무료 경품 신청이기 때문이었습니다.
무료 경품 신청 결과를 확인하려면 반드시 로그인해야 했습니다.

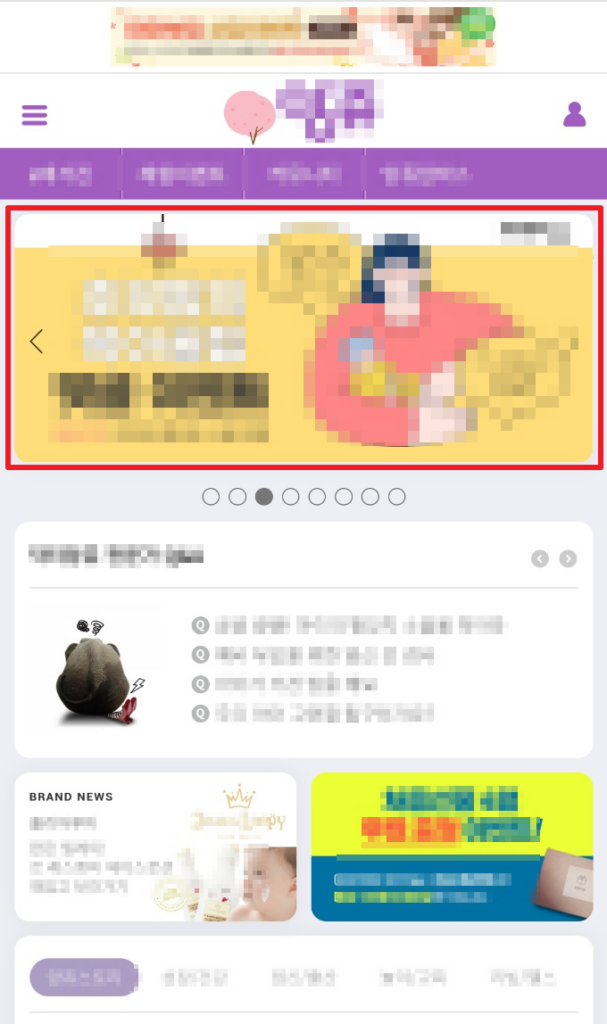
그 외에 상단 메인 배너 영역의 클릭 히트맵도 수집했습니다.
배너 역시 무료 경품 이벤트에만 클릭이 집중되었습니다.
그런데 이 홈페이지의 메인 배너 영역은 수평 방향으로 5개 이상의 배너가 돌아가는 방식인데 애초에 클릭 히트맵 측정 따위는 염두에 두지 않고 작성한 매우 오래된 코드여서 대부분의 상용 솔루션이 각 배너의 클릭 히트맵을 측정하는 것은 불가능에 가까웠습니다.

약간의 자바 스크립트 코딩 능력과 구글 태그 매니저를 활용하는 것이 유료 Heatmap 서비스를 사용하는 것보다 더 정확하고 유연한 경우가 많습니다.
4. UX 테스트는 지속해야 합니다.
이 연속 포스팅의 주제인 유료 클릭 히트맵 서비스를 사용하실 필요가 없는 이유는 클릭 히트맵이 무의미하기 때문이 아니고 클릭 히트맵이 매우 세부적인 UX 상황을 관찰하기 위한 현미경과 같은 특수한 측정 도구이기 때문입니다.

여러 편에 걸친 포스팅에서 클릭 히트맵은 해당 뷰포트를 보는가?라는 좀 더 상위의 가설을 검증한 후에 분석하는 의미가 더 분명해지는 과정을 보여드렸습니다. 은밀하게 숨어있는 UX 관련 문제들이 존재할 수 있기 때문입니다.
지금까지 유료 클릭 히트맵 서비스를 구매하지 않고 매우 정밀하게 측정하고 분석하는 방법을 안내해 드렸습니다.
긴 연재를 끈기있게 살펴보신 노력에 존경과 감사의 말씀을 드립니다.

“모바일 메인 페이지의 스크롤 진행률 급락 원인”에 대한 2개의 생각
안녕하세요, 포스팅해주신 글 잘 보고 있습니다. 업무에 활용하기 위해 배우는 중인데요, 몇가지 질문이 있어 댓글을 남깁니다.
1. ‘구글 태그 매니저로 웹 사이트 히트맵을 추출하는 법’ 시리즈에서 jQuery 자바 스크립트 코드를 푸터에 추가하라고 하셨는데, 그 후에 어디서 사용되는지 잘 모르겠습니다 ㅠㅠ
그 후에 태그매니저 변수 생성에서 맞춤 자바 스크립트를 추가했으니 정상작동 되는건가요?
2.구성 태그에 GA4 Global tag가 없어서 GA4 pageview (트리거가 all pages 페이지뷰로 설정되어 있습니다)를 사용하고 나머지는 똑같이 했습니다. 이렇게 하는것이 맞는지요?
3. GA4에서 히트맵과 스크롤을 어떻게 보는지 내용이 없어서 알려주시면 정말 감사하겠습니다.
GA4 어려워요님 안녕하세요.
저희에게 지난 주는 매우 고난한 시간이었습니다.
마음이 급하실 수도 있는데
답변을 주말까지 지연시킨 나태함을
매우 죄송하게 생각합니다.
그저 인간적인 동료 의식으로
저희에게 질문하셨을 것이고
저희도 답변해 드리는 것이므로
일단 안내해 드리는 정보를 살펴보시고.
부담없이 추가의 질문이나 의견을 알려주세요.
1.
Query 자바 스크립트 코드를 푸터…
저희 생각에는 아래의 포스팅에서
1번과 4번 항을 말씀하신 것 같습니다.
https://singleview.co.kr/heatmap-%ec%8b%9c%ea%b0%81%ed%99%94%eb%a5%bc-vanillar-js%eb%a1%9c-%ea%b5%ac%ed%98%84%ed%95%98%eb%8a%94-%eb%b0%a9%eb%b2%95/
두 가지 가능성으로 나누어서 재검토하셔야 할 것 같습니다.
*.
GTM없이 vanilla JS로 이벤트 신호를
구글 애널리틱스에 직접 전송하는 경우
https://singleview.co.kr/heatmap-%ec%8b%9c%ea%b0%81%ed%99%94%eb%a5%bc-vanillar-js%eb%a1%9c-%ea%b5%ac%ed%98%84%ed%95%98%eb%8a%94-%eb%b0%a9%eb%b2%95/
*.
GTM으로 구글 애널리틱스에
이벤트 신호를 중계하는 경우
https://singleview.co.kr/%ea%b5%ac%ea%b8%80%ed%83%9c%ea%b7%b8%eb%a7%a4%eb%8b%88%ec%a0%80%eb%a1%9c-click-heatmap-%ec%88%98%ec%a7%91-%eb%b0%a9%eb%b2%95/
혼란스러우실 수 있지만
구글 애널티틱스와 GTM과 JS API는
시간이 갈수록 서로의 고유 영역을 침범하며
전문 개발자가 아닌 실무자를
오히려 더 혼란에 빠지게 하는 상황은
저희도 매우 안타깝습니다.
2.
그 후에 어디서 사용되는지 잘 모르겠습니다
동일한 페이지에서 2번 항을 한번 더 살펴보시고
추가의 질문이 있으시면 부담없이 알려주세요.
열람하신 포스팅들을 따라서 구현하시라면
DOM이라는 개념과 jQuery를
충분히 이해하셨다는 전제가 필요합니다.
아주 짧게 요약해 드리면
클릭 사건을 추적하고 싶은 DOM 요소에
sv-sttr이라는 사용자 정의 속성을 수기로 추가한 후
푸터에 입력하신 jQuery로
sv-sttr이라는 사용자 정의 속성을 추가한 DOM의
클릭 사건을 테스트로 표시하는 원리입니다.
한번 더 말씀드리지만
저희의 추가 설명도 난해하시다면
GA4 어려워요님의 잘못도
저희의 부족함도 아닙니다.
이미 알고 계시듯이,
구글의 기술은 홀로 우주선을 타고 안드로메다까지 가버렸고
대부분의 지구인은 느린 걸음을 쫓아가기 때문입니다.
3.
구성 태그에 GA4 Global tag가 없어서
아마도
아래의 포스팅을 보시고
https://singleview.co.kr/%ea%b5%ac%ea%b8%80%ed%83%9c%ea%b7%b8%eb%a7%a4%eb%8b%88%ec%a0%80%eb%a1%9c-click-heatmap-%ec%88%98%ec%a7%91-%eb%b0%a9%eb%b2%95/
저희가 미숙하게 작성한
구성 태그에 관한 정보 때문에
혼란을 느끼신 것 같습니다.
문의하신 내용을 기술적으로 분리해 봤습니다.
연관된 다른 혼란까지
한번 더 살펴보시면 좋을 것 같습니다.
*.
GA4 어려워요님께서
GTM을 사용하실 계획이라면
1번과 2번 질문은 무의미하다는 점을
한번 더 검토하셔야 합니다.
아래의 포스팅 내용은
GTM을 사용하지 않고
vailllar JS API로 신호를 전송하려는
경우에 해당하기 때문입니다.
https://singleview.co.kr/heatmap-%ec%8b%9c%ea%b0%81%ed%99%94%eb%a5%bc-vanillar-js%eb%a1%9c-%ea%b5%ac%ed%98%84%ed%95%98%eb%8a%94-%eb%b0%a9%eb%b2%95/
*.
GTM을 이용하시려면
아래의 포스팅을 참고하셔야 합니다.
https://singleview.co.kr/%ea%b5%ac%ea%b8%80%ed%83%9c%ea%b7%b8%eb%a7%a4%eb%8b%88%ec%a0%80%eb%a1%9c-click-heatmap-%ec%88%98%ec%a7%91-%eb%b0%a9%eb%b2%95/
*.
GTM에서 GA4를 사용하시는 중이라면
GA4 Global tag라는 태그명을 찾지 마시고
[Google 애널리틱스 GA4 구성]이라는
태그 유형을 찾으셔야 합니다.
이와 관련된 좀 더 자세한 정보는
아래의 페이지의 2번 항에서 확인하실 수 있습니다.
https://singleview.co.kr/%ea%b5%ac%ea%b8%80%ec%95%a0%eb%84%90%eb%a6%ac%ed%8b%b1%ec%8a%a44%ec%99%80-%ea%b5%ac%ea%b8%80-%ed%83%9c%ea%b7%b8-%eb%a7%a4%eb%8b%88%ec%a0%80%eb%a1%9c-%ec%a0%84%ec%9e%90%ec%83%81%ea%b1%b0%eb%9e%98/
저희가 누력하여 혼란을 느끼신 것으로 보이는 페이지에도
이와 관련된 정보를 추가했습니다.
4.
히트맵과 스크롤을 어떻게 보는지
앞서 문의하신 내용을 살펴보면
정보가 원활하게 전송된다고
확신할 수 있는 상황이 아닌 것 같습니다.
먼저,
저희가 지금 안내해 드린
1~3번까지 항목을 살펴보시길 부탁드립니다.
데이터 시각화는
정확하게 수집한 이후에만 고민하셔야 하기 때문입니다.
5.
한번 더 말씀드리지만
저희의 추가 설명도 난해하시다면
GA4 어려워요님의 잘못도
저희의 부족함도 아닙니다.
저희가 여러 프로젝트를 수행하다보면
전문적인 개발 경험이 없이
온라인 마케팅 업무를 담당하시는
실무자 분들의 어려움을 자주 목격합니다.
살펴보시는 저희의 포스팅은
일반 교육 자료라기 보다는
저희의 업무 기록 중 일부일 뿐이라서
매우 불친절하거나 비약적일 수 있습니다.
하지만
처음에는 익숙하지 않아서 난해해도
실무 목표를 해결하기 위해
저희와 함께 고민하고 행동하시다보면
자연스럽게 체득하시는 경우도 많이 봤습니다.