이 포스팅의 목차
Toggle이전 포스팅에서는 구글 애널리틱스의 가장 핵심적인 모델 중 하나인 구글 애널리틱스 이벤트 데이터 모델을 살펴봤습니다.
구글 애널리틱스가 이벤트를 측정하는 이유 보러 가기
구글 애널리틱스 이벤트 데이터 모델을 충분히 이해하셨다면 이번 포스팅에서는 분석 정확도를 향상시키기 위해 코드로 정확하게 구현하는 방법을 알아보겠습니다.
이전 포스팅에서 언급되었던
“웹 사이트의 자체 검색 기능을 사용하는 사람은
검색 기능을 사용하지 않는 사람과 어떻게 같고 다른가?”
예시가 이번 포스팅에서도 계속되는 점도 참고해 주세요.
1. 실전 데이터 모형
좀 더 이해하기 쉽도록 위의 예시 질문을
웹 사이트의 자체 검색 기능의 텍스트 입력란에
Focus 했지만 검색 버튼을 누르지 않고 Blur 한 사용자를
식별하는 것으로 충분하다고 가정하겠습니다.
여기서 Focus는 마우스로 텍스트 입력창을 클릭하여 키보드를 누르면 텍스트가 해당 입력창에 표시될 수 있는 상태를 의미하고
Blur는 다른 UI 요소에 마우스를 클릭해서 키보드를 눌러도 텍스트가 해당 입력창에 표시되지 않는 상태를 의미합니다.
이전 포스팅에서 정의한 데이터 모형의 관점으로 해석하면 [검색을 하려다 포기한 사람] 케이스만 측정하겠다는 의미입니다.
2. 추적 코드 추가 하기
구글 애널리틱스는 현재 공식적으로 Universal Analytics에서 구글 애널리틱스 v4로 이전하는 과도기입니다.
그래서 본 포스팅에서는 Universal Analytics와 구글 애널리틱스 v4를 함께 살펴보겠습니다.
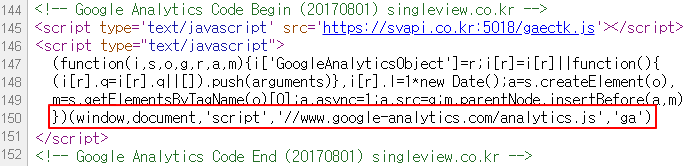
브라우저에서 여러분의 웹 페이지 소스를 확인하여 아래와 같은 코드를 발견하실 수 있다면 결과적으로 여러분의 페이지에서는 Universal Analytics가 작동한다는 의미입니다.
기술적으로는 브라우저가 아래의 코드를 실행하면서 Universal Analytics 객체이자 함수인 ga를 생성합니다.
(window,document,'script','//www.google-analytics.com/analytics.js','ga')특정 웹페이지의 소스 보기로 확인하시면 아래와 같은 형태로 보입니다.

이런 경우에는 매우 간단하게 아래와 같은 코드를 웹 사이트의 자체 검색 기능의 텍스트 입력란의 onFocus event handler와 onBlur event handler에 연결시키면 끝입니다.
ga('send', 'event', {
'eventCategory': sEventCategory, // Required.
'eventAction': sEventAction, // Required.
'eventLabel': sEventLabel,
'nonInteraction': boolen // true indicates that the event hit will not be used in bounce-rate calculation.
});*. sEventCategory는 이전 포스팅에서 안내해 드린, Category
추적하려는 이벤트의 대분류를 표시하는 태그입니다.
입력하는 값은 텍스트 자료형이어야 하고 공란을 입력하면 Universal Analytics가 처리를 거부합니다.
*. sEventAction는 이전 포스팅에서 안내해 드린, Actions
‘click’ 과 같은 일반적인 사용자 행위로 이해할 수 있습니다.
입력하는 값은 텍스트 자료형이어야 하고 공란을 입력하면 Universal Analytics가 처리를 거부합니다.
*. sEventLabel는 이전 포스팅에서 안내해 드린, Labels
일반적인 사용자 행위를 식별하는 태그입니다.
입력하는 값은 텍스트 자료형이어야 하고 공란을 입력해도 Universal Analytics가 처리합니다.
*. nEventValue는 이전 포스팅에서 안내해 드린, Values
action과 label로 식별한 Event에 할당할 어림짐작의 재무 가치입니다.
공란을 입력하면 Universal Analytics가 처리하지만 텍스트 자료형 값을 입력하면 Universal Analytics가 처리 거부합니다.
*. ‘nonInteraction’: 1은 이전 포스팅에서 안내해 드린
방문자가 웹 페이지 상에서 행하는 여러가지 행위 중에서 페이지뷰를 발생시키지 않는 행위라는 의미합니다. 좀 더 직관적인 예시 코드는 아래와 같습니다.
fucntion sendFocusEvent()
{
ga('send', 'event', {
'eventCategory': sEventCategory, // Required.
'eventAction': sEventAction, // Required.
'eventLabel': sEventLabel,
'eventValue': nEventValue, // use number only, null string '' commits error.
'nonInteraction': 1 // true indicates that the event hit will not be used in bounce-rate calculation.
});
}
<input type="text" value="" onFocus="sendFocusEvent('seach feature', 'focus', '', 300);"/>Java Script를 충분히 이해하셔야 한다는 문제는 본 포스팅의 범위를 너무 많이 벗어나기 때문에 과감히 생략하겠습니다.
3. 추적 코드 작동
브라우저에서 해당 페이지의 소스를 확인하고, 위에서 예시해 드린 것과 비슷한 소스 코드를 발견하고, 그 외의 런타임 오류가 없다면
어떤 방문자가 웹 사이트의 자체 검색 기능의 텍스트 입력란에 마우스클 클릭하는 순간 아래와 같은 정보가 Universal Analytics로 전송됩니다.
- ‘eventCategory’: ‘seach feature’,
- ‘eventAction’: ‘focus’,
- ‘eventLabel’: 공란으로 무시,
- ‘eventValue’: 300,
- ‘nonInteraction’: 1
4. Google Analytics v4는 어떻게 구현할까요?
이미 안내해 드렸듯이 구글 애널리틱스는 현재 공식적으로 Universal Analytics에서 구글 애널리틱스 v4로 이전하는 과도기이기 때문에
현실적으로 Universal Analytics를 기준으로 Google Analytics v4를 살펴보는 것이 아직은 좀 더 유용할 수 있습니다.
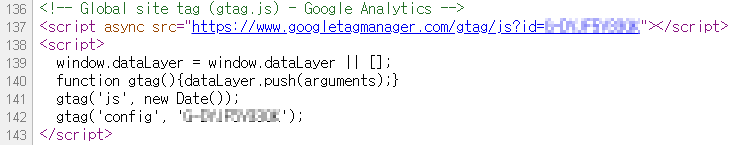
브라우저에서 여러분의 웹 페이지 소스를 확인하여 아래와 같은 코드를 발견하실 수 있다면 결과적으로 여러분의 페이지에서는 Google Analytics v4가 작동한다는 의미입니다.

참고로, 과도기이기 때문에 여러분의 웹 페이지에서는 Universal Analytics 초기화 코드와 구글 애널리틱스 v4 초기화 코드가 동시에 작동할 수도 있습니다.
매우 간단하게 본 포스팅의 요점만 살펴보면 저희가 2항에서 안내해 드린 Universal Analytics의 이벤트 추적 코드를 기준으로 구글 애널리틱스가 공식적으로 안내하는 가장 가까운 의미의 구글 애널리틱스 v4 추적 코드는 아래와 같습니다.
gtag('event', 'seach feature', {
"TheEventAction": "focus",
"TheEventLabel" : 공란으로 무시
});그런데 구글 애널리틱스 v4에서는 이번트 추적 방식이 automatic, Enhanced Measurement와 recommended event라는 개념으로 변경되었기 때문에 Universal Analytics와 완전히 동일한 이벤트 추적 코드는 구현할 수 없습니다.
더하여 위에서 안내해 드린 gtag.js 예제 코드에서 아래의 두 항목은 기본 정의된 이벤트 파라미터가 아니기 때문에 사용자 정의 이벤트를 보고서에서 확인하시려면 관리자에서 별도로 등록해야 합니다.
구글 애널리틱스 v4의 이벤트 추적 방법은 다음 포스팅에서 매우 자세하게 다루겠습니다.
5. 단일 페이지에서 여러 개의 이벤트도 추적할 수 있습니다.
그저 사용하시는 구글 애널리틱스 버전에 맞춰서 2항과 4항에서 예시해 드린 추적 코드를 필요한 부분에 적용하면 끝입니다.
웹 사이트의 자체 검색 기능의 텍스트 입력란을 빨간색으로 표시하면 회색을 표시했을 때보다 onFocus 이벤트가 더 많이 발생하는가? 와 같은 질문에 충분히 정교한 정량적인 데이터를 수집할 수 있습니다.
하지만 계속하여 강조하고 말씀드리고 싶은 부분은 여러분이 무엇을 분석하고 싶은지만 정확하게 정의하신다면 이를 추적할 수 있는 코드는 누가 구현해도 대동소이하다는 점입니다.
다음 포스팅에서 구글 애널리틱스 v4의 이벤트 추적 방법을 매우 자세하게 다루겠습니다.
